 同じようなブログ記事を書いていても、検索にヒットする記事とヒットしにくい記事がある。最近は、技術的なSEO施策よりも内容的に読者にとって価値ある記事を充実させるほうが有効だといわれている。いわゆる「コンテンツSEO」が重要であるということで、そのこと自体は間違いないだろう。記事内容の充実が優先事項である。
同じようなブログ記事を書いていても、検索にヒットする記事とヒットしにくい記事がある。最近は、技術的なSEO施策よりも内容的に読者にとって価値ある記事を充実させるほうが有効だといわれている。いわゆる「コンテンツSEO」が重要であるということで、そのこと自体は間違いないだろう。記事内容の充実が優先事項である。
しかし、内容がよければ書き方がどうでもいいというわけではない。内部対策として確実に効果があるのは、文章のブロックごとに小見出しをつけることである。小見出しがあることで、読者も読みやすくなるが、なによりGoogleが文章内を解釈しやすくなりインデックスの品質が向上するという効果が期待できる。
小見出しにはhタグを使う
小見出しには<h2><h3><h4>などのhタグといわれるものを使うのがよい。
おおまかな文章の構造を、タグで表現すると以下のようになる。
<h1>そのページの骨格となる主張</h1>
<h2>説明1小見出し</h2>
<p>説明1の本文が約400文字程度入る</p>
<h2>説明2小見出し</h2>
<h3>説明2をさらに説明するための小見出し</h2>
<p>上記説明の本文が約400文字程度入る</p>
<h3>説明2をさらに説明するための小見出し</h2>
<p>上記説明の本文が約400文字程度入る</p>
<h3>説明2をさらに説明するための小見出し</h2>
<p>上記説明の本文が約400文字程度入る</p>
<h2>説明3小見出し</h2>
<p>説明3の本文が約400文字程度入る</p>
上記の例では、太文字の部分がhタグである。全部で2000文字くらいある構造になっていて、h2タグを1箇所、h2タグを3箇所、h3タグを3箇所使用している。
抽象的なタグではわかりにくという方のために具体例を示す。
<h1>新入社員のために必要な研修について</h1>
<h2>社会人になるための心構え</h2>
<p>社会人になるための説明本文が約400文字程度入る</p>
<h2>成功するための3つの基礎的条件を認識する</h2>
<h3>1.素直であること</h2>
<p>上記説明の本文が約400文字程度入る</p>
<h3>2.勉強好きであること</h2>
<p>上記説明の本文が約400文字程度入る</p>
<h3>3.プラス発想であること</h2>
<p>上記説明の本文が約400文字程度入る</p>
<h2>自社の目的をよく理解して貢献する意識を持つこと</h2>
<p>自社の目的と貢献する意識について説明本文が約400文字程度入る</p>
たいてのブログはテンプレートでだいたいの構造ができており、主要な部分にはhタグが自動的に挿入されることになっている。
しかし、ブログの記事内にhタグが自動的に入ることはない。短文ならよいが、1000文字を超えるような長文記事を書く場合は、いくつかのブロックにわけて小見出しを入れたほうがよい。おおむね400~800文字でひとつの小見出し(hタグ)を入れるのが目安だろう。
小見出しの数値が意味するものはなにか。
見出しには1~6くらいまでの数値が付けられている。実際に使用するのは1~4までが多い。見出しはhタグと呼ばれ、以下のような関係になっている。
見出し1→h1タグ(ページには1つだけ使うのがよい、多用しないこと)
見出し2→h2タグ
見出し3→h3タグ
見出し4→h4タグ
この使い分けは、そのブログによってどのタグを使うかをあらかじめ決めておくとよい。
ブログには小見出しを入れるメニューが用意されている。
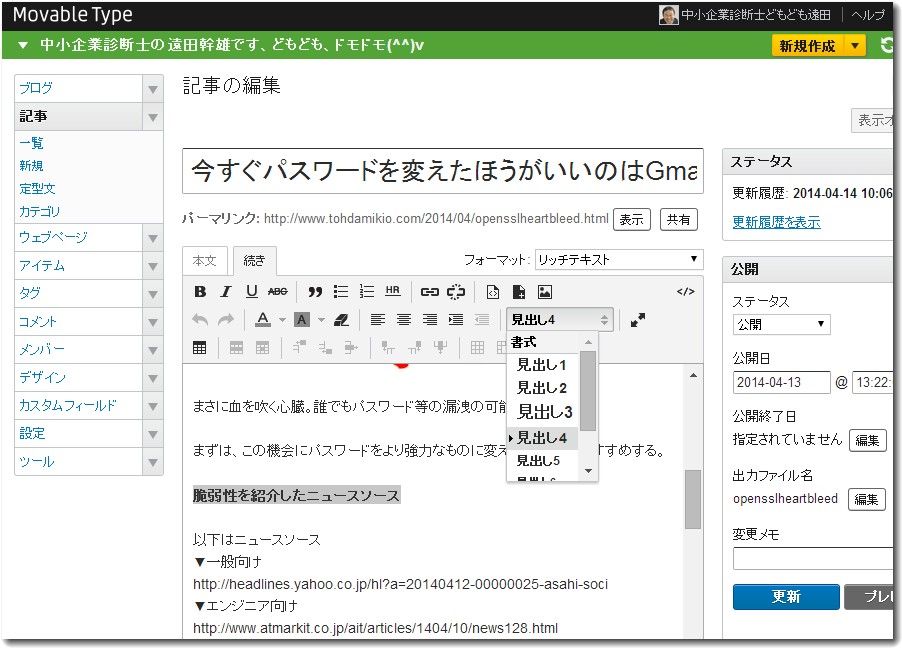
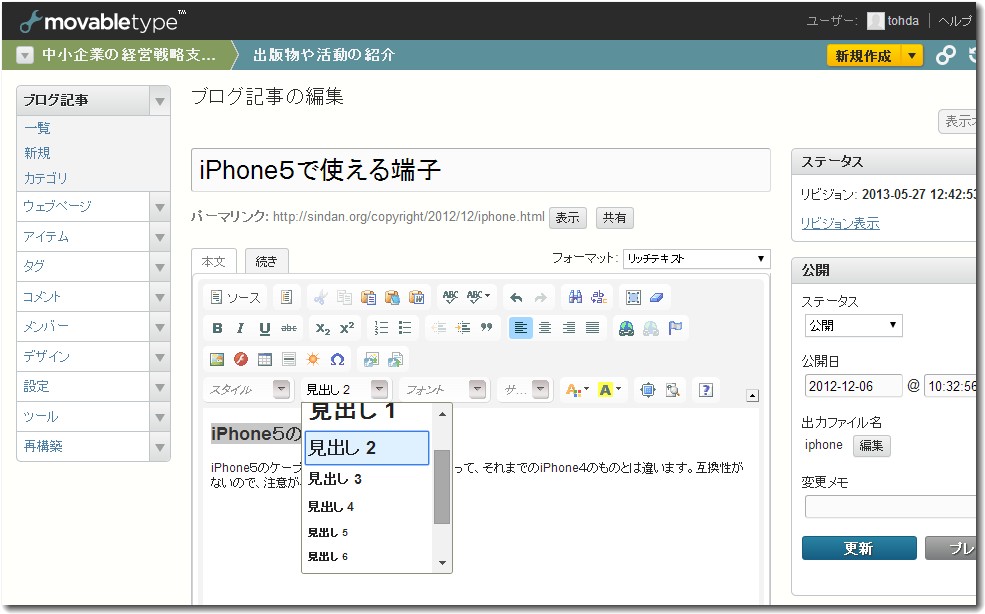
実は最近のブログの投稿画面には小見出し(hタグ)を挿入するメニューが用意されている。MovableType6では「段落」という名称になっているが、MovableType5にCKエディターを入れて使っている場合には「フォーマット」という名称になっている。いずれにしても「見出しx」という表示になっており「hx」(hタグ+数値)になる。
▼MovableType6の投稿画面

▼MovableType5の投稿画面(CKエディター使用時)

CKエディターを設置する方法は「/2013/12/movabletype-ckeditor.html」にて解説してある。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,882 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731