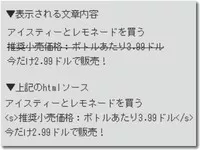
htmlソース
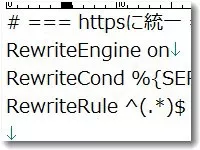
htmlソース エックスサーバーは常時SSLにするために「.htaccess」の編集が必要でした
エックスサーバーは常時SSLにするために「.htaccess」の編集が必要でした。なにも編集しないと、「http://」と「https://」が混在した状態になります。ややこしいですが「s」がつくとセキュリティが確保された暗号化通信になりますが、「s」がつかないほうは通信の暗号化ができていません。そのため警告が表示されます。サーバー側で「http://」でも表示が可能な状況にしておくと「保護されて...