 ショップサーブでもGA4のEコマース対応が可能になりました。よかったです。これまでショップサーブではGA3(UA)でしかEコマース対応ができていませんでした。やはりGoogleAnalyticsで通販サイトのアクセス解析をするさいには、売上金額と紐づいた分析ができないとものたりないですからね。
ショップサーブでもGA4のEコマース対応が可能になりました。よかったです。これまでショップサーブではGA3(UA)でしかEコマース対応ができていませんでした。やはりGoogleAnalyticsで通販サイトのアクセス解析をするさいには、売上金額と紐づいた分析ができないとものたりないですからね。
昨日設定したタグがうまく機能しているようで、データが取得できているようです。備忘録として、ショップサーブにGA4の設定をする方法を記録しておきます。
GA4のEコマース対応
ショップサーブのAnalytics設定
▼ショップサーブのオンラインマニュアル
https://help.shopserve.jp/manual/256/
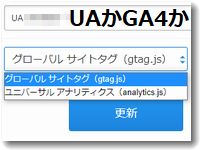
■GoogleのタグIDを設定します
・ウェブプロパティID(任意)
ユニバーサルアナリティクスのトラッキングIDを入力します。
コピーした「 UA-XXXXXXXX-1 」をそのまま貼り付けてください。・測定ID
Google Analytics 4(GA4)プロパティの測定IDを入力します。
コピーした「 G-XXXXXXXXXX 」をそのまま貼り付けてください。・画面下部の「 設定を保存する 」ボタンをクリックします。
上記の内容はオンラインマニュアルからの引用です。
この画面だけでGA3(UA)とGA4の両方とも設定ができるようになったわけですね。
これまでの複雑な設定方法に比べるとシンプルになってよかったです。
ショップサーブにGA4の測定IDを設定する
ショップサーブの店舗管理の画面にログインします。
管理画面のURL(各店舗ごとに違います)
https://kanri*.shopserve.jp/******.gt/func00/index.cgi
上記のような管理画面のURLからIDとPWでログインします。
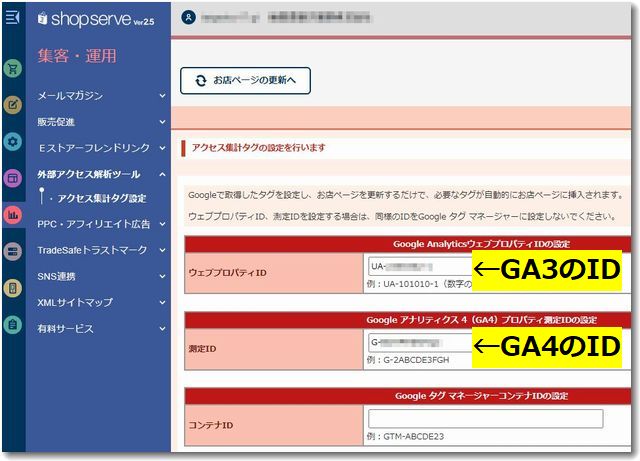
その後、メニューから「集客・運用」→「外部アクセス解析ツール」→「アクセス集計タグ設定」の順にクリックすると設定画面になります。
▼測定IDを設定する画面

すでに、「ウェブプロパティ」の欄にはGA3(UA)のトラッキングIDが入っているはずですね。
今回はその下にある「測定ID」の欄にGA4のIDを挿入して保存します。
GA3のIDは UA-XXXXXXXX-1
GA4のIDは G-XXXXXXXXXX
というような形式ですので、間違えないように。
なお、グーグルタグマネージャ(GTM)を利用している場合でも、ここはGA4の測定IDのを利用したほうがよさそうです。
GTMでも設定可能なようなのですが、そのあとにGTM側の追加設定が必要になるためです。当面はショップサーブ側が用意した設定に身を任せたほうがよいと思います。
GA4のEコマース設定がうまくできているか確認する
設定がうまくできていれば翌日以降に確認すればデータがとれているはずです。
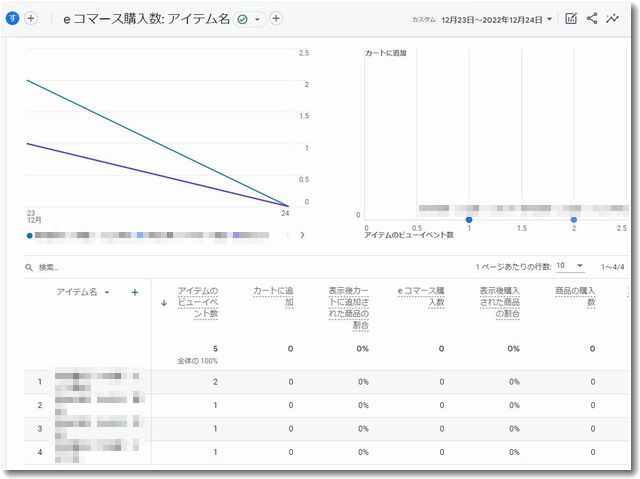
以下の画像は、昨日設定したGA4の画面です。うまく稼働してデータ収集できているようでよかったです。
▼eコマース購入数

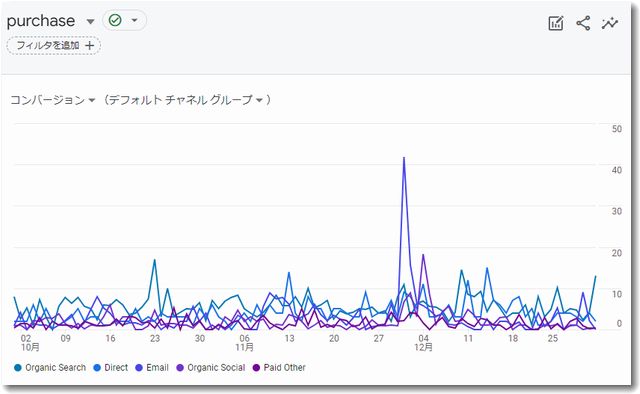
▼purchase(パーチェス)

※purchase(パーチェス)とは購入数のことです
※このグラフは他サイトのGA4データです
売上金額が取得できるかどうかの確認のために、本日テスト購入をしてみました。
ショップサーブの場合は「名字:テスト」、「名前:テスト」というようにしないと、決済利用料金がかかるので注意です。
なお、取得できるEコマースのデータは、以下のとおりです。
ショップサーブの管理画面から測定IDを設定すると、以下のeコマースイベントの集計を開始します。
・商品詳細ページを表示(view_item)
・商品をカートに追加(add_to_cart)
・購入完了(purchase)purchase(パーチェス)は、お客さんが商品を購入完了した時にデータが送信されるイベントです。「 コンバージョン 」レポートで確認できます。
Googleタグを設置した翌日以降に、「 eコマース購入数 」レポートの各項目ごとに数値が反映され、お客さんの購買行動を計測できるようになります。
Eコマースの最終的なコンバージョンは「購入完了(purchase)」なので、注目してウォッチングしていきましょう。
GA4側で追加の設定が必要でした
これで終了、といきたいところですが、追加の設定が必要なようです。
それは「参照元除外ドメインの設定」です。
以下、https://help.shopserve.jp/manual/256/から引用
| 除外する参照元 | ドメイン名 | 説明 |
| クレジットカード情報入力画面 | secure-card.estore.co.jp | クレジットカード決済を利用している場合に除外 |
| Amazon Payの画面 | payments.amazon.co.jp pay-v2.amazon.co.jp |
Amazon Payを利用している場合に除外 |
| 楽天ペイ(オンライン決済)の決済画面 | my.checkout.rakuten.co.jp | 楽天ペイ(オンライン決済)を利用している場合に除外 |
| PayPay(オンライン決済)の決済画面 | fep.sps-system.com | PayPay(オンライン決済)を利用している場合に除外 |
| d払いの決済画面 | www.payment2.estore.co.jp | d払いを利用している場合に除外 |
| au PAY(ネット支払い)の決済画面 | www.payment2.estore.co.jp | au PAY(ネット支払い)を利用している場合に除外 |
| あと払い(ペイディ)の決済画面 | checkout-v2.paidy.com apps.paidy.com |
あと払い(ペイディ)を利用している場合に除外 |
| LINEのログイン認証画面 | access.line.me | LINEID連携を利用している場合に除外 |
| Twitterのログイン認証画面 | api.twitter.com | TwitterID連携を利用している場合に除外 |
| Yahoo!のログイン認証画面 | auth.login.yahoo.co.jp | Yahoo! JAPAN ID連携を利用している場合に除外 |
| Facebookのログイン認証画面 | facebook.com(※注:右記参照) | Facebookのログイン認証画面は、Facebookの通常ページのドメイン「facebook.com」 と同じです。除外リストに追加すると「facebook.com」からの流入が全てわからなくなります。貴社判断で、参照元から除外しなくても構いません。 |
参照元とは、「 どこを経由してお店にアクセスしたのか 」「 どこからのアクセスが多いのか 」が把握できる流入元のことです。
クレジットカード情報の入力画面、外部決済サービスの画面、ログイン認証画面など、一時的に通過する外部ドメインは、本来は参照元としてカウントすべきではないので除外リストに登録します。
参照元除外はGA4のGoogleタグでタグの設定をする
この設定はグーグルアナリティクス(GA4)側で行います。
GA4の管理画面の左下にある「管理」から設定を開始します。
「データ ストリーム」→「対象のサイトを選択」→「ウェブ ストリームの詳細」へと進みます。
そして「Googleタグ」でタグ設定をクリックするとタグ設定の画面になります。

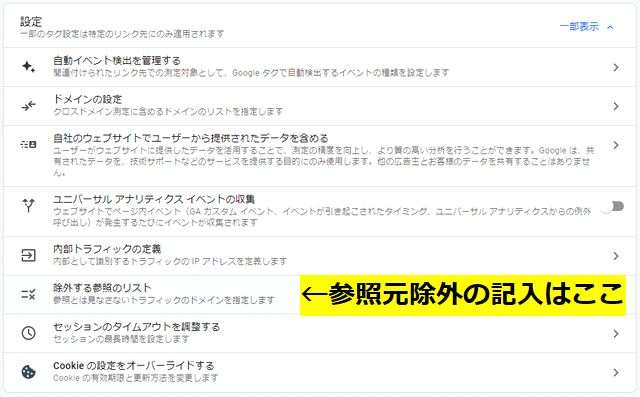
上記の画面だと設定できる項目が表示されていないので、「すべて表示」をクリックします。
「除外する参照のリスト」が表示されるはずです。

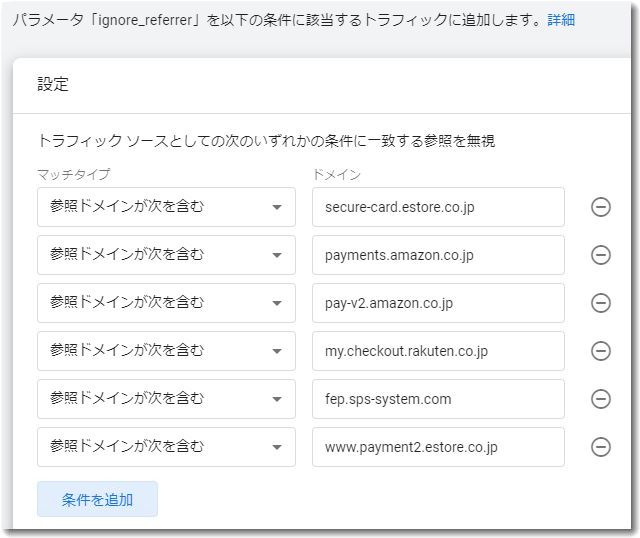
「除外する参照のリスト」をクリックします。

一行づつ参照元除外するドメイン名を貼り付けてから最後に「条件を追加」をクリックします。
これで設定が完了しました。
翌日以降にGA4のEコマースデータを確認し、ちゃんと売上金額が取得できているかを確認してください。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,840 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731