ASP買い物カゴを使っている場合でもグーグルアナリティクスのeコマース解析ができるかもしれない。ネットショップなら売上の解析がアナリティクスでできるようにしたほうがいい。ASP買い物カゴのショップメーカー(SHOP-maker)なら、管理画面でタグの貼り方を工夫すればOK。
ASP買い物カゴを使っている場合でもグーグルアナリティクスのeコマース解析ができるかもしれない。ネットショップなら売上の解析がアナリティクスでできるようにしたほうがいい。ASP買い物カゴのショップメーカー(SHOP-maker)なら、管理画面でタグの貼り方を工夫すればOK。
ただし、ショップメーカー(SHOP-maker)は正式にグーグルアナリティクスをサポートしていないので、タグのカスタマイズとタグの貼る場所にはちょっとしたコツが必要になる。
ショップメーカー
グーグルアナリティクスのタグを貼る
ショップメーカー(SHOP-maker)は「MTでネットショップを作るなら、買物カゴはASP型買物カゴが便利」という説明でおすすめしているレンタルのショッピングカートである。
ショップメーカー(SHOP-maker)には、グーグルアナリティクスのタグを貼る場所があらかじめ用意されているわけではない。そこで、どこにタグを貼るか?という点がポイントになる。ショップメーカー(SHOP-maker)のサポートに尋ねたところ、正式なサポートはしていないものの、すでに動作確認して利用しているネットショップが多数あり、その利用法を教えてくれた。
ここでは、その内容にプラスして追加カスタマイズしたタグなどの設定方法を紹介する。
管理画面から以下のところに「アナリティクス基本タグ」を貼る。
1 商品注文(カート画面)
[PC版カート]→[共通設定/カート画面>テキスト設定]
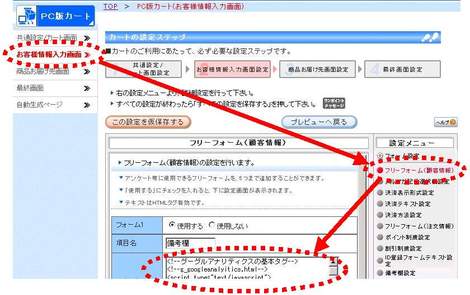
2 お客様情報入力画面
[PC版カート]→[お客様情報入力画面]→フリーフォーム(顧客情報)
3 お客様情報入力画面
[PC版カート]→[お客様情報入力画面]→決済テキスト設定
※決済方法の最上位に表示されます。
4 商品お届け先画面(<<商品お届け先>>)
[PC版カート]→[商品お届け先画面>配送カレンダー設定]
5 最終画面
[PC版カート]→[最終画面>テキスト設定]
の5箇所である。
この5箇所には以下の「アナリティクス基本タグ」を貼る。
<!–グーグルアナリティクス基本タグここから–>
<script type=”text/javascript”>
var gaJsHost = ((“https:” == document.location.protocol) ? “https://ssl.”
: “http://www.”);
document.write(unescape(“%3Cscript src='” + gaJsHost + “google-analytics.
com/ga.js’ type=’text/javascript’%3E%3C/script%3E”));
</script>
<script type=”text/javascript”>
try {
var pageTracker = _gat._getTracker(“UA-*******-1“);
pageTracker._setDomainName(“none”);
pageTracker._setAllowLinker(true);
pageTracker._trackPageview();
} catch(err) {}</script>
<!–グーグルアナリティクス基本タグここまで–>
ここでの注意点は、
UA-*******-1を自分のネットショップのタグに変更すること
通常のタグに比較すると
pageTracker._setDomainName(“none”);
pageTracker._setAllowLinker(true);
の2行を追加してあることである。
最後に
プロモーション
[管理画面]→[プロモーション]→[PPC広告]
※[PPC広告]より設置されたタグは、自動的にカートの最終画面に反映されます。
に次の「アナリティクス買物情報取得タグ」を貼る。
→ヘルプのPPC広告について
<!–グーグルアナリティクス買物情報取得タグここから–>
<script type=”text/javascript”>
var pageTracker = _gat._getTracker(“UA-*******-1“);
pageTracker._initData();
pageTracker._trackPageview();
pageTracker._addTrans(
0001, // Order ID
“”, // Affiliation
10500, // Total
“”, // Tax
“”, // Shipping
“”, // City
“”, // State
“” // Country
);
pageTracker._addItem(
0001, // Order ID
“1”, // SKU
“domodomo”, // Product Name
“goods”, // Category
10000, // Price
“1” // Quantity
);
pageTracker._trackTrans();
</script>
<!–グーグルアナリティクス買物情報取得タグここからまで–>
ここで
“domodomo”, // Product Name
は商品名が「domodomo」で
10500, // Total
は税込み価格が10500円であることであり、
10000, // Price
は税別の商品単価が10000円であることを示している。
この状態で動くはず。
出典は、Analyticsヘルプのeコマース トランザクションをトラッキングするにはどうすればよいですかより。
ただし、このままのタグだと、すべての商品が「domodomo」で商品単価「10000円」となってしまう。
その対策は、その部分に「変数」を入れることである。
「10000円」などという固定の数値ではなく、商品ごとの単価という「変数」をうまくひっぱってこれれば、この処置でうまくいく。
さて、その変数とは…。(^^;
なんとショップメーカーのデモ画面にログインすると紹介されていた。PC版カート(最終画面)
また、ヘルプの最終画面説明にも同様のタグが紹介されている。
ご利用頂けるタグは以下の通りです。
受注番号 : [% onum %] 注文者メールアドレス : [% email %] ショップ名 : [% sname %] ショップURL : [% surl %] ショップURL(TARGET) : [% starget %] ショップメールアドレス : [% smail %]
さらに、問い合わせたところ
商品合計金額(消費税・送料・手数料含まない) : [% gtamt %] 総合計金額(消費税・送料・手数料を含む) : [% tamt %]
も使えることがわかった。
なので、この「変数」を組み込むと「ショップメーカー用のタグ」ができあがる。
さらに、
pageTracker._setDomainName(“none”);
pageTracker._setAllowLinker(true);
の2行も追加しておく。
(※この2行の追加は2009年8月4日)
<!–グーグルアナリティクス買物情報取得タグここから–>
<script type=”text/javascript”>
var pageTracker = _gat._getTracker(“UA-*******-1“);
pageTracker._setDomainName(“none”);
pageTracker._setAllowLinker(true);
pageTracker._initData();
pageTracker._trackPageview();
pageTracker._addTrans(
[% onum %], // Order ID
“”, // Affiliation
[% gtamt %], // Total
“”, // Tax
“”, // Shipping
“”, // City
“”, // State
“” // Country
);
pageTracker._addItem(
[% onum %], // Order ID
“1”, // SKU
“goods”, // Product Name
“shopmaker”, // Category
[% tamt %], // Price
“1” // Quantity
);
pageTracker._trackTrans();
</script>
<!–グーグルアナリティクス買物情報取得タグここからまで–>
変数が使えないSKU、Product Name 、Category、Quantityのところはとりあえず固定値で文字や数値を入れてある。今後のサポートを期待しよう。
【2014年3月10日追記】
ユニバーサルトラッキングコードを使い、ショップメーカーで販売実績データを取得するトラッキングコードのカスタマイズはこちら。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,884 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731