 ワードプレスで地図表示をするさいに便利なのがグーグルマップを表示するプラグイン。遠田は「Mappress」というプラグインを使っている。住所を書くだけでグーグルマップを表示してくれる便利さが気に入っている。このプラグインから警告がでるようになった。
ワードプレスで地図表示をするさいに便利なのがグーグルマップを表示するプラグイン。遠田は「Mappress」というプラグインを使っている。住所を書くだけでグーグルマップを表示してくれる便利さが気に入っている。このプラグインから警告がでるようになった。
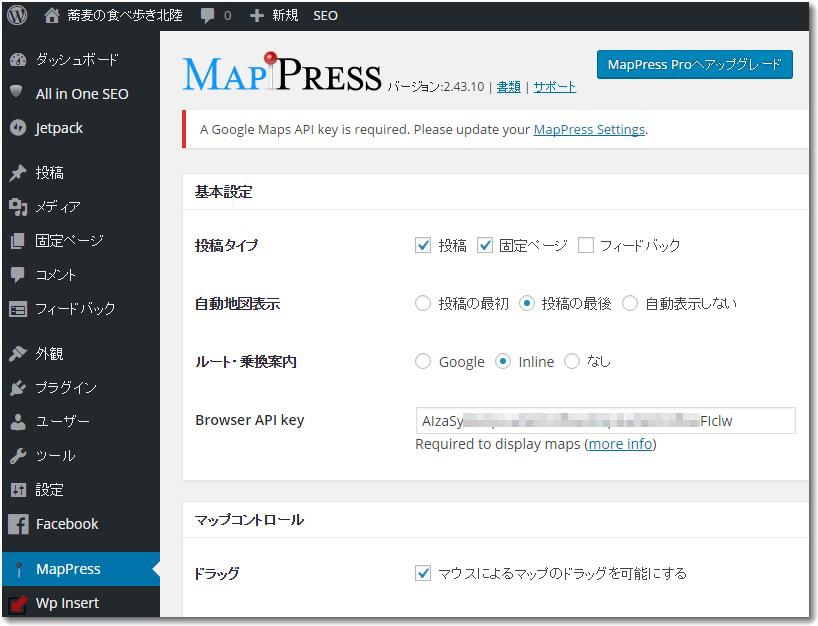
「Please update your MapPress Settings.」というメッセージである。調べてみると、2016年6月からGoogle Maps API Keyが必須になったようだ。この対応をしないといずれグーグルマップが非表示になってしまうかもしれない。ということで、重い腰を上げて対応することとした。
まず、プラグインの作者らしきページ「http://wphostreviews.com/mappress-faq」をみたが英語のページなので自動翻訳して概要を把握。GoogleにログインしてAPIのキーを取得し、そのキーをプラグイン内に貼り付ければよさそうなことがわかった。
▼無事に作業完了、これでグーグルマップ表示は大丈夫

GoogleのAPIkeyの取得と設置までの手順紹介
まず、Google Developers Consoleにアクセスする。
https://console.developers.google.com/
(Googleにログインしていないと使えないの注意)
Google Developers Consoleにログインできたら、新しいプロジェクトを作成する。

プロジェクト名はなんでもよい。今回はドメイン名のドットを外した「sobasindanorg」とした。
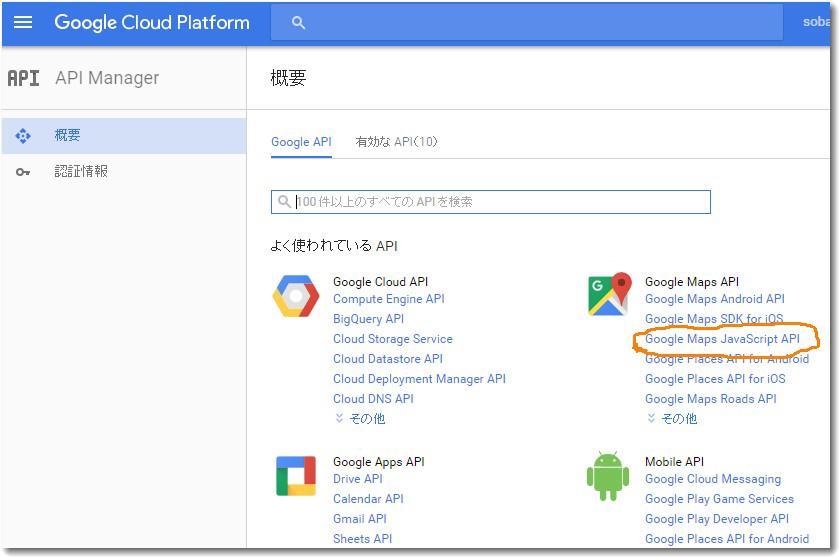
次に利用したいAPIを選択する。今回はグーグルマップなのだが、グーグルマップだけでも多数の選択肢があるのがややこしい。上から3番めの「Google Maps JavaScript API」を選択する。

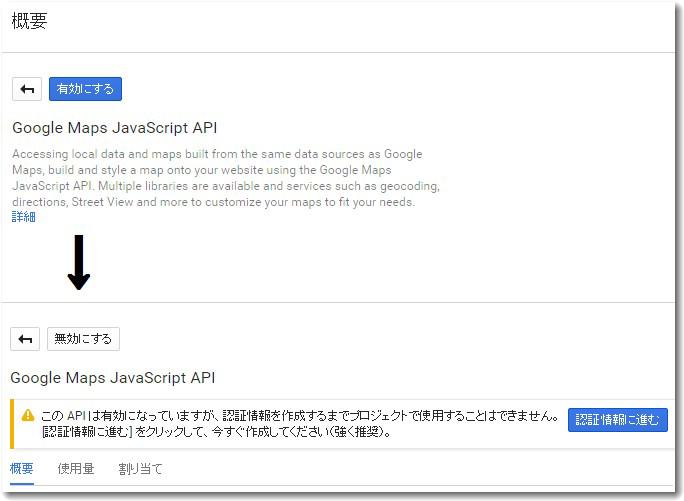
次に認証を進める。

認証情報に進むと、途中でIPアドレスを尋ねられる。グーグルマップを表示するWEBサイトのIPアドレスが必須のようだ。
IP広場「http://www.iphiroba.jp/」などで、表示したいWEBサイトのIPアドレスを調べておくといい。また、「Google Maps Geocoding API」と「Google Places API Web Service」も有効にしておく。
途中で設定を間違えた。
上記の取り消し線の設定にするとグーグルマップのところが「Oops something went wrong.」とエラーになってしまった。
正しくは「ブラウザAPIキー」を選択しなければならなかった。設定のしなおし。

これでOK。

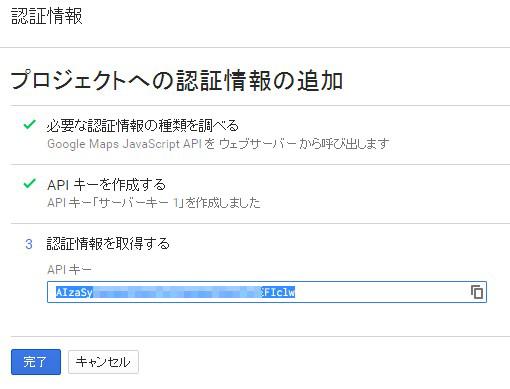
認証情報の追加という画面が最終画面である。
ここで「認証情報を取得する」という欄のところにAPIキーが表示されている。
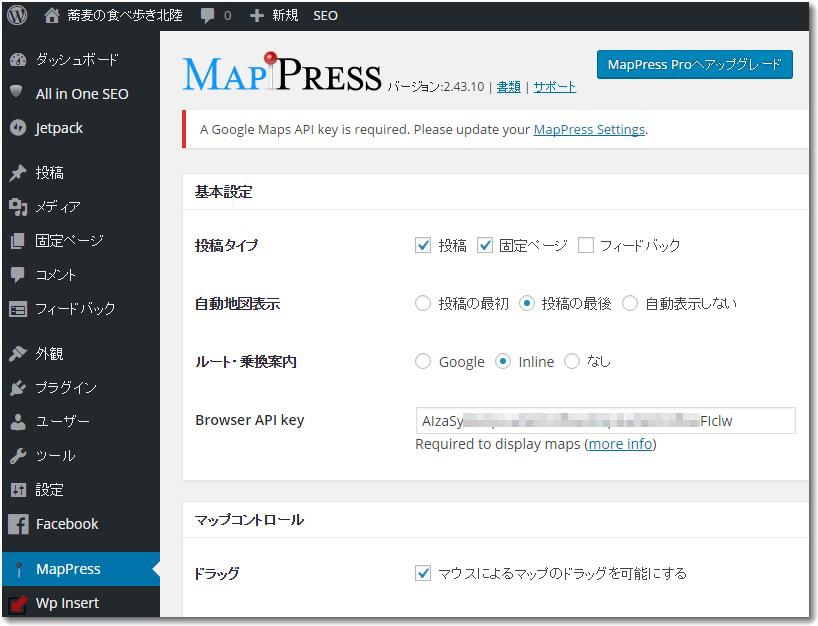
このAPIキーをコピーして、ワードプレスのMAPPressのBrowserAPIKeyのところに貼り付ける。
あとは保存するだけ。
 これでエラー表示はなくなった。
これでエラー表示はなくなった。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,884 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731


