 蕎麦の食べ歩き北陸というワードプレスで作成したサイトは土日に閲覧が増加する。土曜日に一時的にサーバのダウンがあったようだ。どうもアクセスが集中すると表示が遅くなりついにエラーとなってしまうことがあるようである。ワードプレスの表示高速化の対策が必要になってきたようだ。
蕎麦の食べ歩き北陸というワードプレスで作成したサイトは土日に閲覧が増加する。土曜日に一時的にサーバのダウンがあったようだ。どうもアクセスが集中すると表示が遅くなりついにエラーとなってしまうことがあるようである。ワードプレスの表示高速化の対策が必要になってきたようだ。
実は、以前ワードプレスの高速化のためにキャッシュプラグインの「WP Super Cache」を利用したことがある。しばらく使用していたが今では使っていない。キャッシュされたページが更新されても変わらないなどの不具合があったからである。当時は頻繁に更新していた時期なのでそのような不具合は避けたかった。更新頻度が低下している現段階ではこの手の対策もありかなと判断し、JetpackのPhotonを設定してみた。
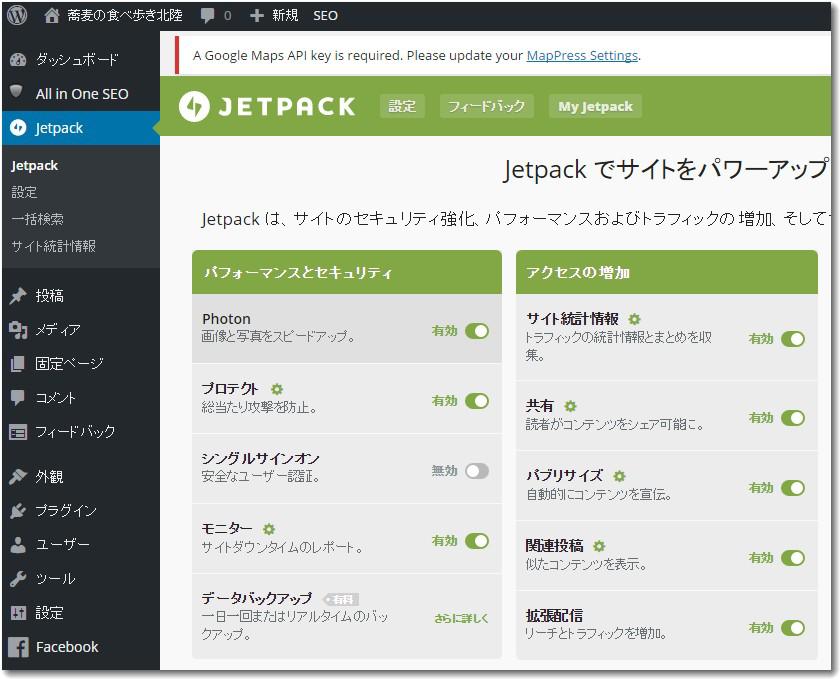
Jetpackはwordpressと連携して便利なサービスを提供してくれている。これまでも利用していたが、「Photon」は利用していなかった。対策としては「Photon」をオンにするだけ。

なお、JetpackのPhotonはサイト表示の高速化というメリットがある一方、いくつかのデメリットもある。
http://on-ze.com/archives/4540を見ると、
・画像がずっとキャッシュされてしまう
・画像を変えても表示される画像が変わらない
・画質が劣化することがある
などのデメリットが記されている。
これでしばらく様子を見てみることにする。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,884 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731



