 蕎麦食べ歩き北陸というWordPress運営サイトにグーグルマップの地図を埋め込み表示するプラグインを設置した。いくつかのプラグインを試行したり検討したりした結果、「MapPress Easy Google Maps」というプラグインが一番扱いやすかったのでこれに決定した。このプラグインは、管理画面が日本語表示なのでわかりやすい。ほぼ直感的に設定ができる。設定後も利用も、地図表示させたい個別記事の投稿画面に「MapPress Easy Google Maps」専用の行が現れるので、そこに住所を入力するだけという手軽さなのがいい。
蕎麦食べ歩き北陸というWordPress運営サイトにグーグルマップの地図を埋め込み表示するプラグインを設置した。いくつかのプラグインを試行したり検討したりした結果、「MapPress Easy Google Maps」というプラグインが一番扱いやすかったのでこれに決定した。このプラグインは、管理画面が日本語表示なのでわかりやすい。ほぼ直感的に設定ができる。設定後も利用も、地図表示させたい個別記事の投稿画面に「MapPress Easy Google Maps」専用の行が現れるので、そこに住所を入力するだけという手軽さなのがいい。
実際に実装したおしぼりそばが表メニューになった村田屋の「おろし汁そば」というのページで紹介する。
▼mappressプラグインでサイト内にグーグルマップの地図を表示した一例
そのページに表示されている地図のマークをクリックすると、ルート案内する画面になり、そのまま自分の住所や居場所を入力するとルートマップを表示してくれる。
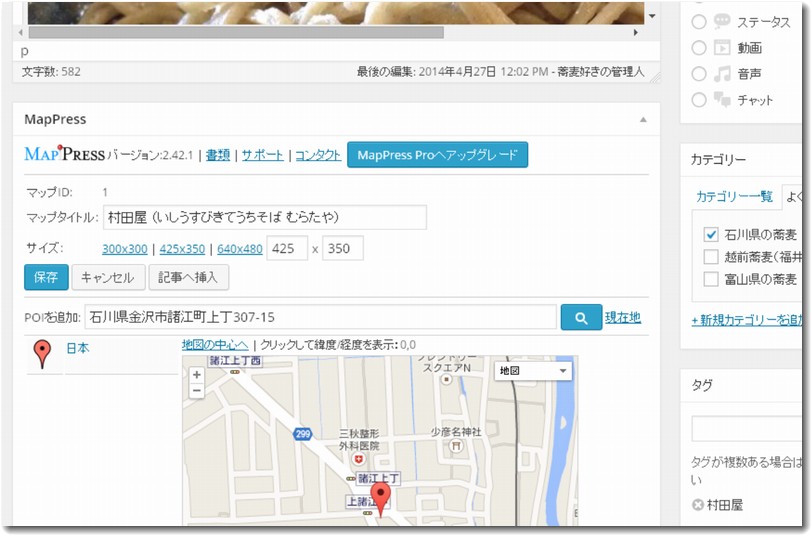
▼WordPressでの記事投稿画面

この画面では、マップタイトルに「店名」を入れ、POIを追加という欄に「住所」を入力してある。店名は省略してもかまわないが、住所は入力しないと地図の表示ができない。逆にいうと住所さえ正確に入れればブログ記事内に地図を表示してくれるというすぐれものである。住所を入力し、右横の虫眼鏡のアイコンをクリックすれば地図が表示される。あとは、いつものようにブログ記事を更新すればよい。
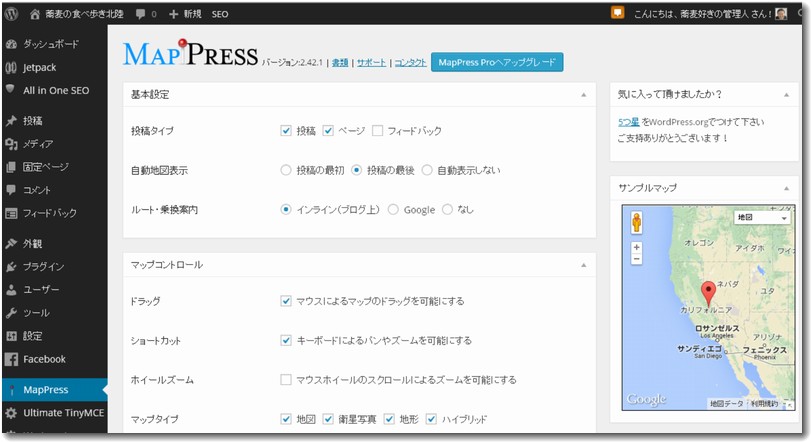
▼mappressプラグインの管理画面

mappressの管理画面で初期設定を行なっておく。管理画面が日本語なのであまり迷わないが、ほとんど初期設定のままでいいので設定はすぐに終わる。
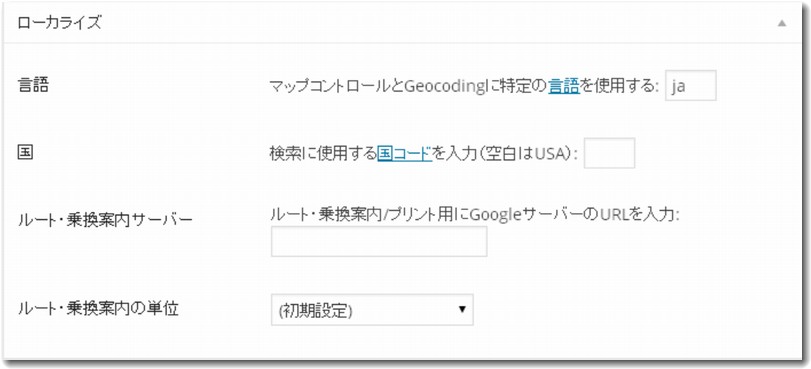
▼mappressプラグインの管理画面では「ローカライズ」の「言語」設定だけ変更する

できれば「ローカライズ」のところだけでも変更しておくとよい。アメリカ人が作成したプラグインなので、基本言語は英語である。このまま利用すると表示される日本の地図が英語表示になっている。ローカライズでは、言語のところを「ja」とするだけでよかった。国は空白のままでいいし、ルート乗り換え案内の欄も空白にしてもよい。(ここには当初maps.google.comというドメイン名が入っていた)

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,884 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731



