 マメジン「http://www.mamejin.com/」のWEBサイトリニューアルを実施した。これまでのWEBサイトはMovableType4で構築されていたが、急増するスマートフォン(スマホ)での閲覧には最適化されていなかった。今後スマホでの閲覧はパソコンでの閲覧数を逆転すると見込まれるので、スマホ対応は必須だった。そこでスマホでもパソコンでも可変幅で表示されるレスポンシブデザインのテーマで運用することとした。選択肢としてはMovableType5.2xかWordPressだったが、レスポンシブデザインテーマが豊富なWordPressにすることにした。
マメジン「http://www.mamejin.com/」のWEBサイトリニューアルを実施した。これまでのWEBサイトはMovableType4で構築されていたが、急増するスマートフォン(スマホ)での閲覧には最適化されていなかった。今後スマホでの閲覧はパソコンでの閲覧数を逆転すると見込まれるので、スマホ対応は必須だった。そこでスマホでもパソコンでも可変幅で表示されるレスポンシブデザインのテーマで運用することとした。選択肢としてはMovableType5.2xかWordPressだったが、レスポンシブデザインテーマが豊富なWordPressにすることにした。
MovableTypeからWordPressへの移転手順
今回、MovableTypeからWordPressに移転した手順は以下のとおり
- 同一サーバ内に新たなフォルダを作成しリニューアル用の領域を作成
- 上記の領域にWordPressをインストール(さくらインターネットのクイックインストールを利用)
www
┣「mamejin」 これまでの利用領域でMovableType4で運用していたフォルダ
┃ →「http://www.mamejin.com/」
┗「mamejincom」 WordPressで新規作成したフォルダ
→「http://1999.mamejin.com/」を新たにあてる - MovableTypeのエキスポート機能でテキストデータベースを出力してダウンロードする
- WordPressのインポート機能を使い上記テキストデータベースをインポートする
(これでほぼ記事内容は移転できた) - WordPressでデザインテーマを選定
(いくつか試用したのちweaver2themeを適用した) - 各種プラグインをインストールして環境整備を進める
- ページ内のパーマリンク(個別のURL)をできるだけリンク切れが起きないように調整
- WordPressのほうに独自ドメインをあて、これまでのMovableTypeのページはサブドメインをあてた
www
┣「mamejin」 これまでの利用領域でMovableType4で運用していたフォルダ
┃ →「http://1999.mamejin.com/」
┗「mamejincom」 WordPressで新規作成したフォルダ
→「http://www.mamejin.com/」
※作業中に2つのフォルダにあてていたドメイン名を入れ替えた
レスポンシブデザインテーマの選定
WordPressのデザインテーマは多数ある。ありすぎて目移りしどれを選んでいいかわからなくなるのが弱点である。いくつかのデザインテーマを試用したが、ページ表示のチェックはパソコンだけでなく、スマホでも行なうので、なかなか狙い通りのデザインテーマに巡り会えなかった。この作業だけでかなりの時間を要した。
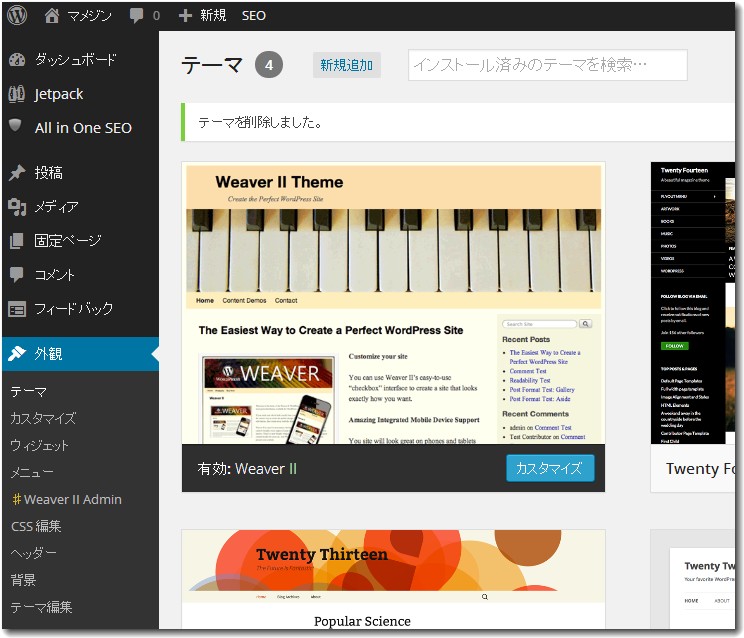
結局選択したのは「weaver2theme」というレスポンシブデザインのテーマだった。

このテーマはピアノの鍵盤が目立つサムネール画像だが、ピアノの鍵盤のバナーヘッダが入っているわけではない。この「weaver2theme」テーマのよいところは以下のとおり。
- デザインがシンプルなので自己主張しすぎず、コンテンツ訴求するにはちょうどよい
- 選択したテーマ内でカスタマイズがかなりできる
(配色やメニューサイドが左右の違いなどのテーマが28個あった) - ヘッダ上部の空きスペースなどを調整することがCSSを操作しなくてもできた
(weaver2Admin→mainoption→layoutで表示サイズの微調整が可能) - スマホでの表示がシンプルで好印象
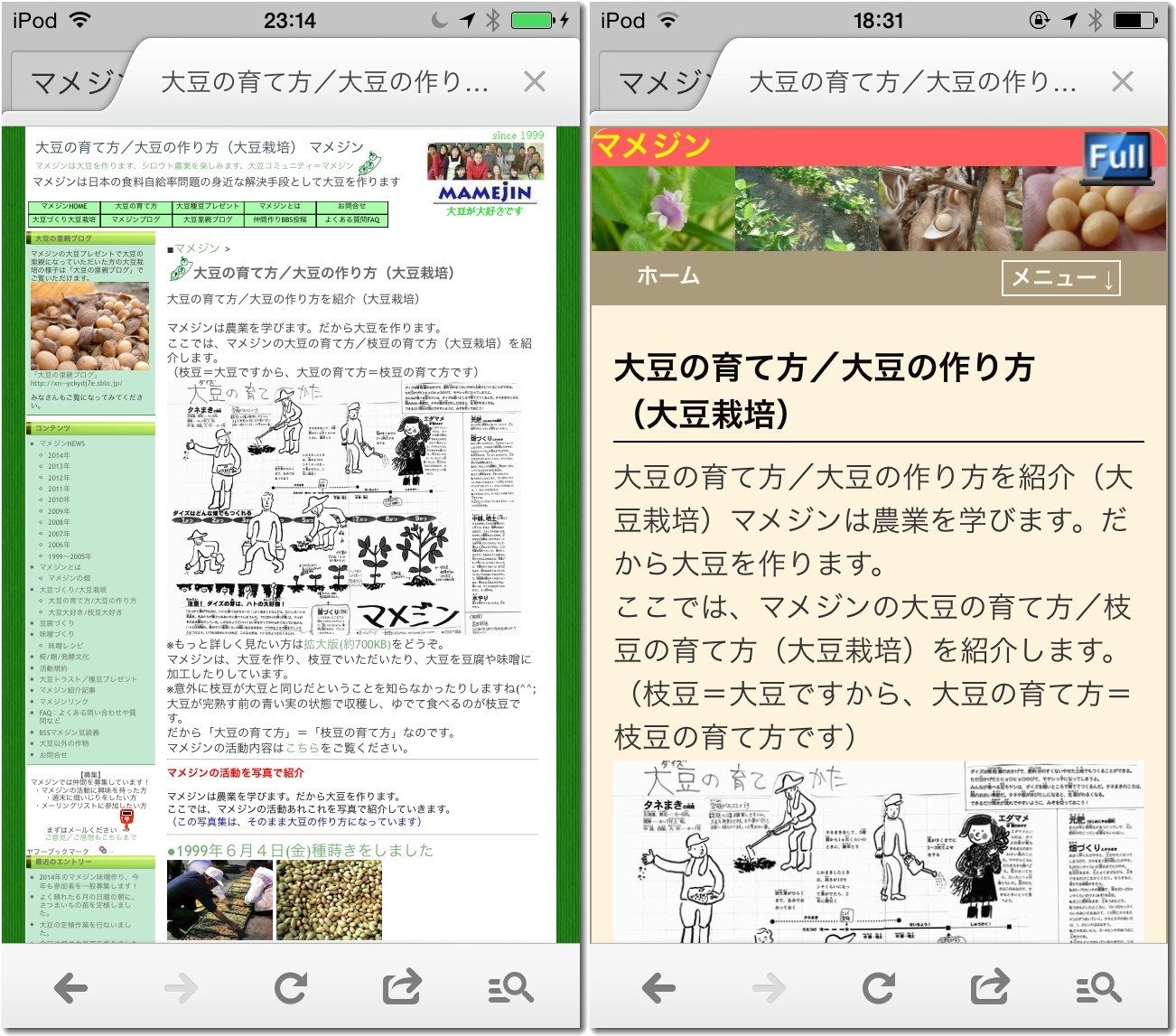
スマホの画面比較(左がこれまでのもので、右がWordPressのもの)

これでスマホでの閲覧がぐんとしやすくなった。このテンプレートはビジネスに使えそうな柔軟性と基本機能があった。
リンク切れの対策は「.htaccess」で301リダイレクトをかける
サイトリニューアルを行なうと、どうしても起きてしまうのがリンク切れ。すでに検索エンジンにヒットしているページ(インデックスされているページ)はMovableTypeで出力されたパーマリンクである。しかし、WordPressで出力されたパーマリンクはMovableTypeで出力されたパーマリンクとは違うので、検索エンジンの検索結果に表示されているURLとは違うことになる。するとリンク切れとなって、検索エンジンから訪れたユーザーが見たいページを見れないことになる。いわゆる「404 Not Found」というエラーの発生である。
このことはユーザビリティが悪いということだけでない。SEO的にはマイナスになるので、検索エンジン対策としても重大である。いかにリンク切れを減らすかについては、以下の対策を行なった。
- カテゴリ名はできるだけ以前と同じ名称にするようにした
(例:http://www.mamejin.com/daizu/ は以前と同じURL) - カテゴリで対応が困難なページは固定ページを作成し同じURLになるようにした
(例:http://www.mamejin.com/mail/ は固定ページに変更) - 検索エンジンからアクセスが多い個別ページは「.htaccess」で新しいURLを自動的に表示するように設定した
(例:http://www.mamejin.com/ikusei.htmlは/http://www.mamejin.com/daizuikuseiに自動的に遷移するようにした)
→これを301リダイレクトという - どうしても発生するリンク切れには404エラーページで対応する
(今回はこのデザインテーマが標準で用意している404ページのままで) - 今後のアクセス解析で推移を注視し、エラーが発生したら追加の対策を打つ
なお、修正した「.htaccess」は以下のとおり
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L] RewriteRule ikusei.html /daizuikusei [R=301,L]
RewriteRule start.html /old [R=301,L]
RewriteRule daizuigai/post_19.html /2008/06/satumaimo [R=301,L]
RewriteRule faq/post_10.html /2007/07/post_10 [R=301,L]
RewriteRule daizu/ikusei/ /daizuikusei [R=301,L]
RewriteRule faq/post_25.html 2009/05/post_25 [R=301,L]
RewriteRule news/2014/ /news [R=301,L]
RewriteRule news/2011/post_44.html /2011/11/mametataki [R=301,L]
RewriteRule news/2013/post_50.html /2013/05/daizunae [R=301,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L] </IfModule># END WordPress
※オレンジ色の部分はリンク切れ対策のために加筆した部分
※今後もウェブマスターツールのエラー情報を注視して、問題があれば「.htaccess」に追記していくこととする
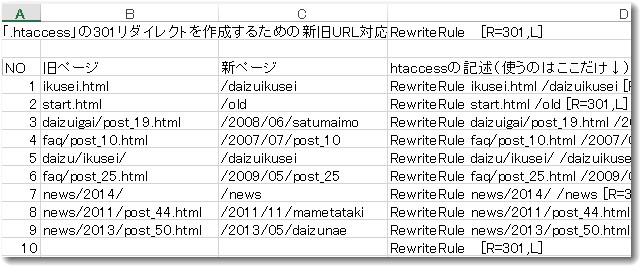
なお、この301リダイレクトの「.htaccess」を作成するさいにはエクセルを活用した。
旧URLと新URLという新旧URLの対応表を作成し、セルに入力すると適切に1行づつ生成するようにして、最終的にはテキストエディタで「.htaccess」に貼り付けた。
そのさいに利用した「.htaccess」対応のエクセルのサンプルファイルをここからダウンロードできるようにした。
▼「.htaccess」を作成するのに便利なエクセル

→ htaccess作成サンプルのエクセルファイルをダウンロードできます
(ご利用は自由ですが自己責任にてお願いします)
なお、サーバ変更で旧サーバに置く「.htaccess」は恒久的に301リダイレクトで
Redirect permanent / http://mamejin.com/
という書き方がシンプル。
メールフォームをスマホでも送信しやすいSSLメールフォーム採用
メールフォームのCGIもこの機会に変更した。使用したメールフォームは「すぐ使えるメールフォーム」というCGIで、このブログでもすでに利用している無料CGIである。
これでしばらく様子をみることにする。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,845 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731



