 個別のブログ記事URLを表示するQRコード画像を実装した。当ブログはMovableTypeなので「Google Chart Tools」を利用した。WordPressブログの「蕎麦の食べ歩き北陸」ではプラグインの「QR Code Tag」を利用した。QRコードを設置した理由はスマフォ対策である。会社や自宅でもパソコンでWEBサイトを見たとしても、そのページを自分のスマフォでも見たいときに簡単にそのURLに移動できる手段を提供したい。今のところもっとも手っ取り早いのがQRコードだろう。パソコンで閲覧しているWEBサイトのURLをスマフォのQRコードリーダーで撮影すれば、自分のスマフォでも閲覧ができるようにするのがよい方法だろう。
個別のブログ記事URLを表示するQRコード画像を実装した。当ブログはMovableTypeなので「Google Chart Tools」を利用した。WordPressブログの「蕎麦の食べ歩き北陸」ではプラグインの「QR Code Tag」を利用した。QRコードを設置した理由はスマフォ対策である。会社や自宅でもパソコンでWEBサイトを見たとしても、そのページを自分のスマフォでも見たいときに簡単にそのURLに移動できる手段を提供したい。今のところもっとも手っ取り早いのがQRコードだろう。パソコンで閲覧しているWEBサイトのURLをスマフォのQRコードリーダーで撮影すれば、自分のスマフォでも閲覧ができるようにするのがよい方法だろう。
MovableTypeでは「Google Chart Tools」を使用
当ブログはMovableType6で運営している。調べてみるとプラグインよりも「Google Chart Tools」のほうが便利そうであった。「Google Chart Tools」は、本来グラフを作成するアプリであるが、QRコード画像の生成もしてくれるのでその機能を利用することにした。
準備は
https://developers.google.com/chart/
で「Get Started」をクリックして利用開始にしておくだけ。
その後は、URL情報を入れたQRコードを画像で生成してくれるので
<img src=”//chart.apis.google.com/chart?chs=150×150&cht=qr&chl=<$mt:EntryPermalink$>” width=”150″ height=”150″ alt=”” title=”” />
と画像表示のタグを挿入するだけである。
実際に記事テンプレートに設定したのは以下のとおり。
<!– QRコード生成 –>
<p style=”clear: left”>
この記事のURL「<$mt:EntryPermalink$>」をQRコードで表示<br />
<img src=”//chart.apis.google.com/chart?chs=150×150&cht=qr&chl=<$mt:EntryPermalink$>” width=”150″ height=”150″ alt=”この記事のURL「<$mt:EntryPermalink$>」をQRコードで表示「<$mt:EntryPermalink$>」” title=”この記事のURL「<$mt:EntryPermalink$>」をQRコードで表示「<$mt:EntryPermalink$>」” /><br />
パソコンで表示されたページをスマフォでも見たい場合は、このQRコードをリーダーで読むと表示されます。
</p>
今のところMovableTypeの記事テンプレートだけに設置したが、カテゴリテンプレートにも設定は可能である。
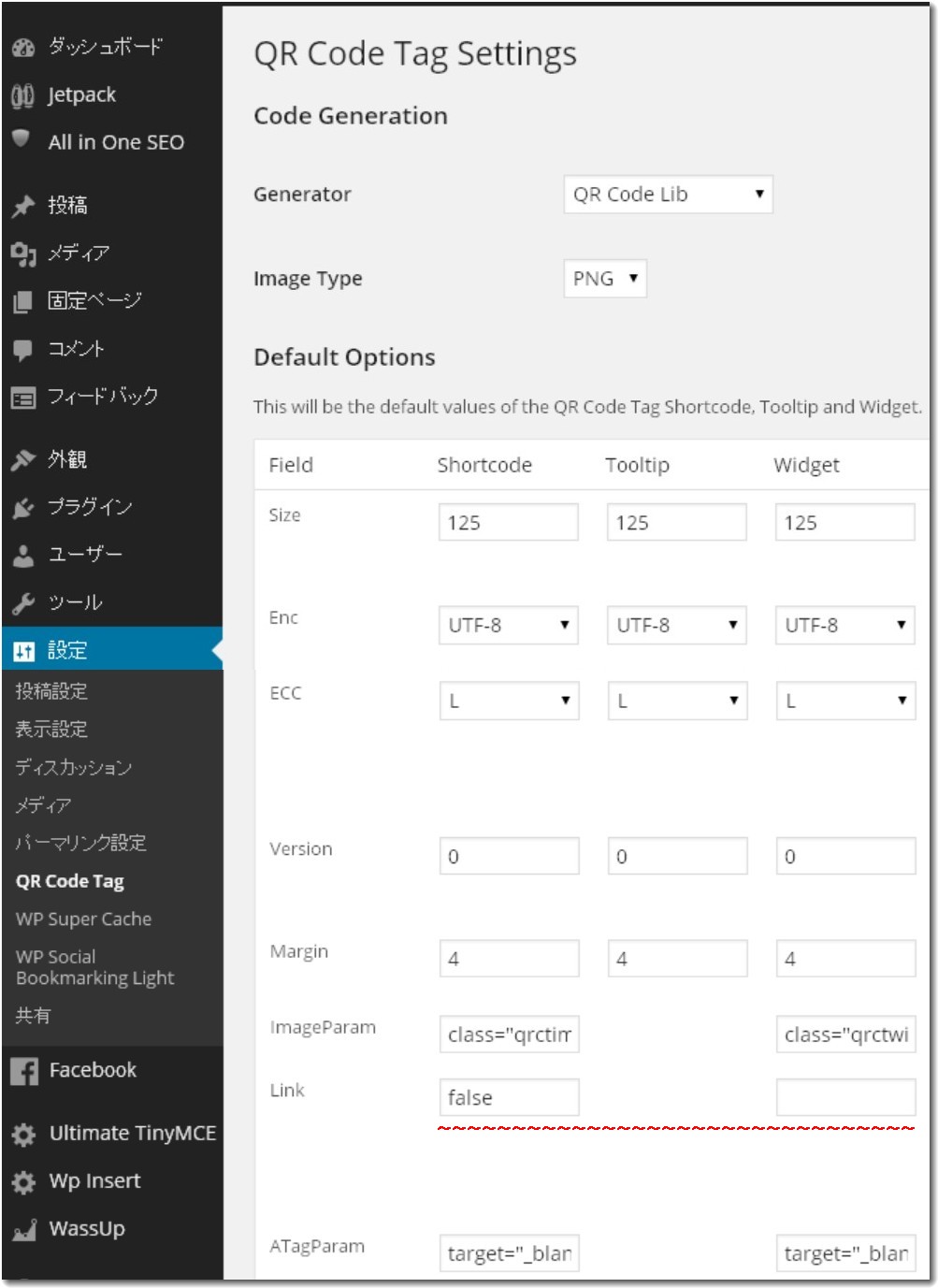
WordPressでは「QR Code Tag」というプラグインを使用
WordPressでは「QR Code Tag」というプラグインを使用した。プラグインの新規追加で「QR Code Tag」と入力してインストールするだけなので簡単である。インストールすると、「利用できるウィジェット」一覧の中に、「QR Code Tag」というウィジェットが追加されるので、これをサイドバーエリアにドラッグ&ドロップで挿入する。これで個別記事ごとにQRコードを生成してくれる。
実装したWordPressのサイトは「蕎麦食べ歩き北陸」で、このプラグインの設定に要する時間は数分程度で簡単に終わる。
ただし、このままだと生成されたQRコード画像にウィキペディア英語版のQRコード説明へのリンクがついたままになっている。このリンクを外すには、「設定」→「QR Code setinng」で表示される管理画面で「LINK」の行を変更する。「true」を「false」に変更してその右にあるURLの欄の中身を削除してから保存すればよい。

なお、「Ultimate TinyMCE」というプラグインにも記事のQRコードを生成する機能があるが、数日前から画像がエラーになる不具合が発生していたようだ。この表示を外したいのなら、管理オプションのページにある「投稿でQR(クイックレスポンス)コードを有効にする」いチェクが入っている場合は、チェックを外すとよい。(不具合が収束している場合は使い続けてもかまいませんが)

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,882 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731


