 ホームページ作成はブログなどのCMSで随分と便利になった。しかし、今でも「アップしたはずの画像が表示されない」などのトラブルは多い。
ホームページ作成はブログなどのCMSで随分と便利になった。しかし、今でも「アップしたはずの画像が表示されない」などのトラブルは多い。
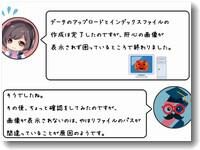
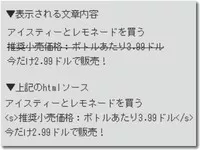
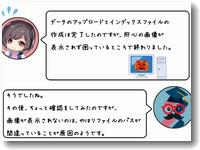
そんな問題の原因と解決方法について親切に説明してくれるブログがあった。レンタルサーバを運用している「さくらインターネット」が昨年から連載ものとしてスタートした「まりなの超初心者講座」である。月に2回ペースで新しい記事が更新されており、最新の第8話で「画像が表示されない場合の対処方法」として原因と対策方法を紹介している。LINEのやりとりのような画面で解説していることもわかりやすさのひとつだろう。
「絶対パス」と「相対パス」の違いを理解する
この解説のなかで「絶対パス」と「相対パス」については以下のように表現されている。
(http://marina127.sakura.ne.jp/blog/episode_08/より引用)
[絶対パス] ・コンピュータ内のフォルダ構成の頂点(ルート)から、目的となるフォルダや
ファイルまでの経路を省略することなく記述する方式。 [相対パス] ・現在の位置を基準として、そこから目的となるフォルダやファイルまでの経路を
記述する方式。
この事例では画像のパスを相対パスで記述している。
問題が起きているindex.html内の記述を修正することで画像が表示されるようになった。
[修正前] <img src=”image/Halloween.png” alt=”ハロウィンの写真”> [修正後] <img src=”Halloween.png” alt=”ハロウィンの写真”>
要するに image/ という部分を削除したら表示できるようになった、ということである。
この場合は、画像ファイルがimageフォルダ内でなく、index.htmlと同じフォルダ内にあったということである。
写真がどのフォルダにアップされているかによって、修正前と修正後が逆の場合もあるのでややこしい。写真をアップロードしたパスには注意である。

画像パスが間違っていている画像をクリックすると404エラーになるのでご注意を。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,882 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731