マウスオーバーとはマウスポインタ(矢印)が画像の上に乗った状態のこと。一般的にはマウスオーバーとは、マウスポインタが乗ったときに画像が変化する動作処理のことで、正確には「ロールオーバー表現」というのが正しいらしい。ここではマウスオーバーということにする。
マウスオーバーとはマウスポインタ(矢印)が画像の上に乗った状態のこと。一般的にはマウスオーバーとは、マウスポインタが乗ったときに画像が変化する動作処理のことで、正確には「ロールオーバー表現」というのが正しいらしい。ここではマウスオーバーということにする。
マウスオーバー処理にはCSSを使う記述方法が一般的である。しかし、なんらかの事情でCSSの記述が難しい場合はhtmlの記述だけでも表示することができる。
マウスオーバーで画像が変化するリンクをhtmlのみで記述する
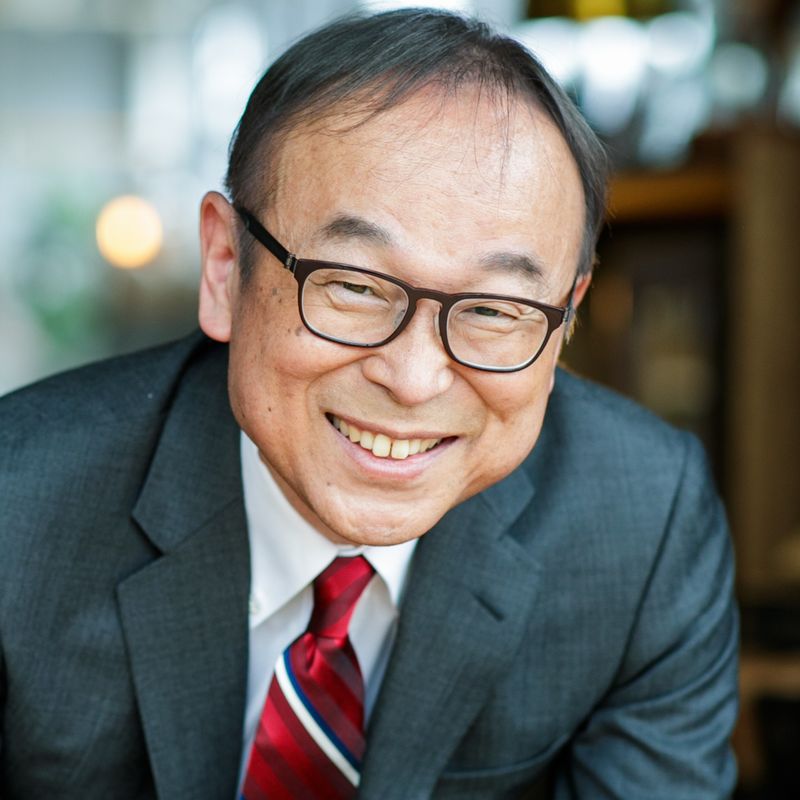
上記の写真リンクのhtmlソースは以下のとおり
<a href=”https://www.dm2.co.jp/face.html”>
<img src=”https://dm2.co.jp/img/tohda800800_01_2018.jpg” width=”200″ alt=”マウスオーバー画像” onmouseover=”this.src=’https://dm2.co.jp/img/tohda800800_02_2018.jpg‘” onmouseout=”this.src=’https://dm2.co.jp/img/tohda800800_01_2018.jpg‘” />
</a>
画像1は
https://dm2.co.jp/img/tohda800800_01_2018.jpg

画像2は
https://dm2.co.jp/img/tohda800800_02_2018.jpg

この手法は、JavaScriptを使用している。そのため閲覧側でJavaScriptの動作をオフにしている場合は正しく動作しないのが弱点である。また、スマホでの閲覧には効果がない。
なので、マウスオーバーをする重要度は減っている。

マウスオーバーという言葉はマウスを使うのが前提のような印象がある。私はマウスをほとんど使わないのと、スマホやタブレット利用のほうが増えているので、だんだんマウスオーバーという言葉にも違和感がでてきた気もする。
このhtmlの記述にはhttps://html-coding.co.jp/knowhow/tips/rollover/の記事を参考にした。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,882 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731