 グーグルアナリティクスは昨年にGA4が発表されましたが、今でも主流はGA3です。GA4ではEコマースのデータが取れなかったり直帰率がわからなかたりするので、積極的に利用する局面ではありません。
グーグルアナリティクスは昨年にGA4が発表されましたが、今でも主流はGA3です。GA4ではEコマースのデータが取れなかったり直帰率がわからなかたりするので、積極的に利用する局面ではありません。
しかし、いずれGA4が主流になることが予測されているため、今はGA3とGA4を併用計測するのがベストだと言われています。GA4の計測データを1年くらいためておけば対前年比較ができますし、なによりAI活用するしくみなのでデータを貯めておいたほうがいいです。
グーグルアナリティクスの併用設定
GA3(UA)とGA4を併用しましょう
グーグルアナリティクスのGA3(現行でUAという表現をすることもあります)と新バージョンのGA4を併用設定する方法についてはすでにいろんなところで紹介されています。
Googleのヘルプより
▼Google アナリティクス 4 プロパティを追加する
(アナリティクスを導入済みのサイトの場合)
https://support.google.com/analytics/answer/9744165
エックスサーバより
▼Googleアナリティクスの設置・設定方法

しかし、設定したつもりなのに、GA4でうまくデータが取れていないという話をよく聞きます。原因を調べてみると、ほとんどの場合「接続」がうまく設定できていないのです。
この「接続」ですが、GA3からGA4に接続するだけでなく、GA4からGA3にも接続するという相互接続の設定が必要なようです。
相互接続の設定
▼相互接続のイメージ

GA3側からの接続設定
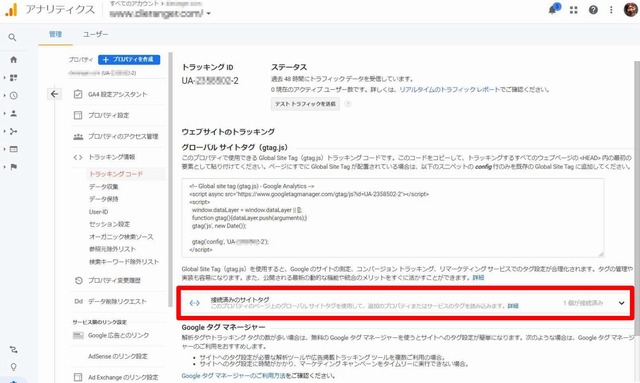
GA3からは、設定画面で「トラッキングコード」というメニューの下部に「接続」を設定する部分があります。
GA4の設定IDは「G-LLY****FDW」というように「G-」から始まるコードになっています。このGA4の設定IDはを入力します。
▼GA3から接続する

上記のように入力して保存するとよいです。
▼接続済みのサイトタグ

上記のようになっていれば接続がうまくいっているはずです。
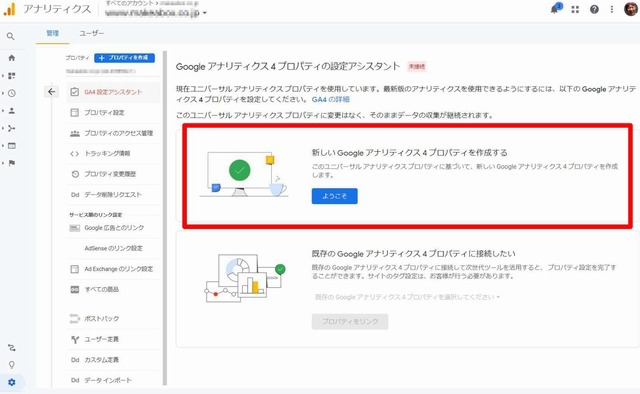
▼GA3からGA4の設定を確認するには設定アシスタントをクリック

上記の「ようこそ」をクリックすると、GA4の設定画面に移動します。
GA4側からの接続設定
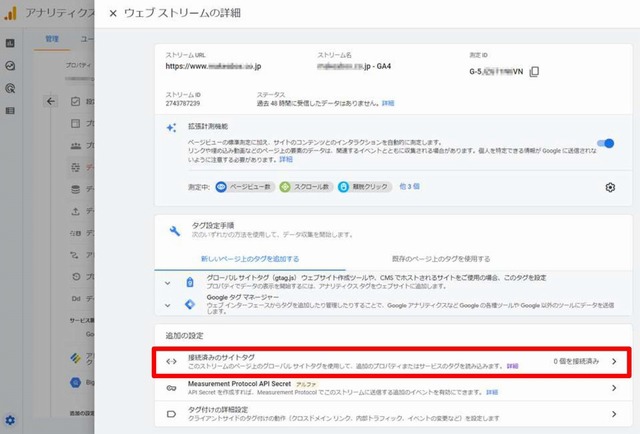
GA4側からもGA3に接続する必要があります。

上記の画面は接続済みです。
GA3の設定IDは「UA-23***02-2」というように「UA-」から始まるコードになっています。このコードを接続します。
▼GA4から接続されたときの画面

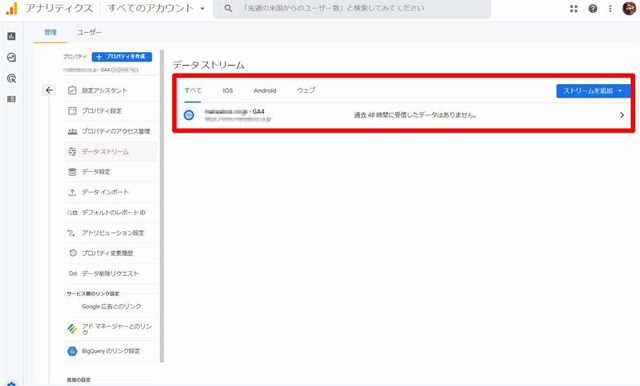
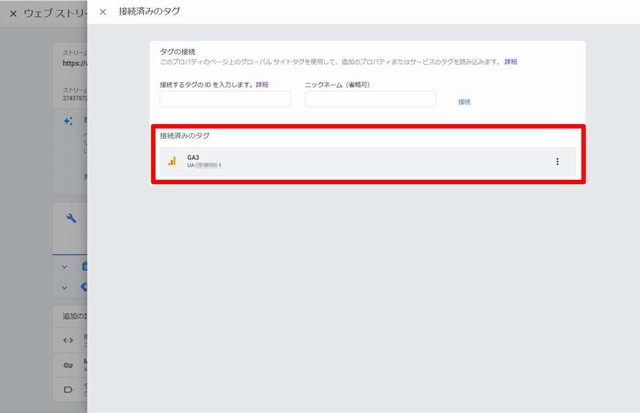
▼GA4に接続済みのタグ

このように、GA3からもGA4からも相互に接続された状態でないと、GA4のデータが取れないようです。
設定のしかたによってはこのようにならないこともあるようです。
ご注意を。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,859 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731