 <br>と<br />の違いについて考察してみた。
<br>と<br />の違いについて考察してみた。
改行のhtmlタグは<br />である。しかし<br>というタグでも同じ改行機能がある。では、<br>と<br />はいったいなにが違うのでだろうか?
また、ワードプレスの投稿画面では、単純に「Enterキー」を押せば文章の途中でも改行できるが、htmlソース表示(テキスト表示)しても<br>と<br />は見当たらないが、これはいったいどういうことなのだろうか?
タグは<br>→改行→<br />と変換される
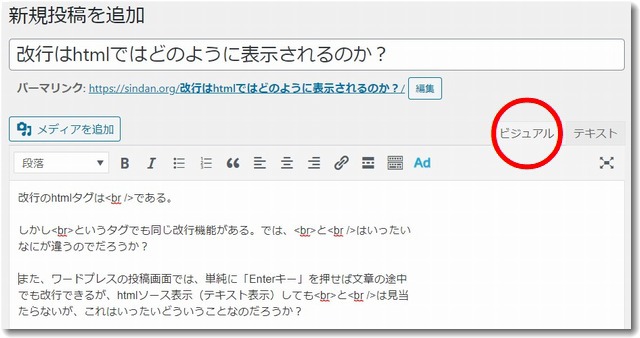
実際にワードプレスの投稿画面で比較してみた。
▼ビジュアル表示(通常の投稿画面)

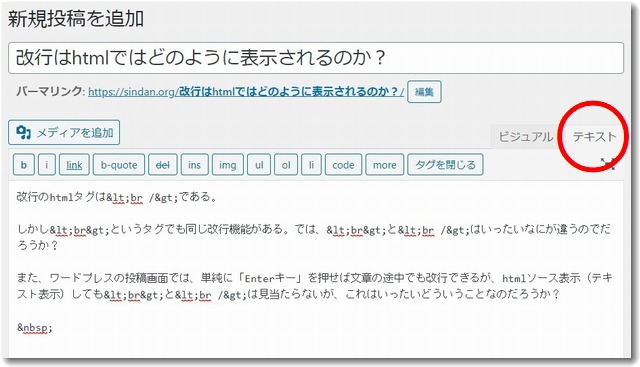
▼テキスト表示(htmlタグで記述できる)

上記の2つの画面を見比べると、改行を表す<br>も<br />も表示されていない。しかし、文章はちゃんと改行されている。なぜ、こうなっているのだろうか?
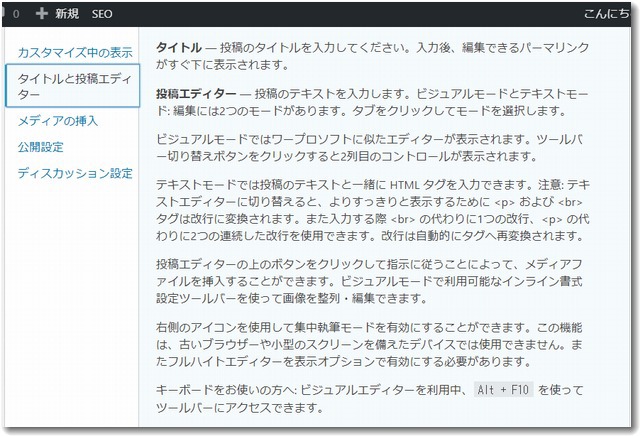
この秘密は、ワードプレス独自の仕様である。投稿画面の右上に「ヘルプ」ボタンがあるのでクリックすると解説されている。
▼改行タグ<br>を省略する理由

▼上記の文章の中で<br>タグに関する該当部分
テキストモードでは投稿のテキストと一緒に HTML タグを入力できます。注意: テキストエディターに切り替えると、よりすっきりと表示するために <p> および <br> タグは改行に変換されます。また入力する際 <br> の代わりに1つの改行、<p> の代わりに2つの連続した改行を使用できます。改行は自動的にタグへ再変換されます。
「タイトルと投稿エディタ」という項目の中で投稿エディタの解説にこの説明がある。<br>タグを改行に置き換えており、最終的にhtmlにするときは<br />に再変換されるという意味のことが書いてある。目的は文章をすっきりと表示させることだそうだ。
<br> → 改行 → <br />
なぜここで、<br />タグに変換するということを言い切るかというと、実際に投稿で生成されたhtml記事の文中にある改行は<br />になっているからである。
つまり、ワードプレスの投稿画面のテキストで<br>と入力すると改行に変換され、最終的にhtml文章に生成させるときは<br />タグに変換されるということである。
ということは、改行タグは<br>ではなく<br />で記述するのが正当なのだろうか。
xhtmlで記述すると<br>ではなく<br />が正しい
実はhtmlという記述言語には30年以上の長い歴史があり、その過程でずいぶんとルール変更がされている。
ウィキペデアでは
https://ja.wikipedia.org/wiki/HyperText_Markup_Language
にてhtmlの変遷について、html1.0から最新のhtml5.2までの流れを詳しく説明しているので詳細はそちらで確認してほしい。
では、xhtmlはhtmlとどう違うのかというと、xhtmlはhtmlにXMLの解釈を含ませることにより、XMLの文章も解釈できるようにしたものである。
xhtmlについて
https://ja.wikipedia.org/wiki/Extensible_HyperText_Markup_Language
現在、xhtmlの概念はhtml5に含まれている。
では、ここであらためて<br>と<br />の違いを確認する。
・<br>には「/」が含まれていない
・<br />には「半角スペース」と「/」が含まれている
なぜ、「/」を含ませるのかというと、「閉じる」ということを明確に表示するためである。
htmlの記述は基本的に2つのタグがセットになっていて、「開いて閉じる」表現が中心である。
htmlの基本的な文章構造は以下のようになっている。
<html> html文章であることを宣言する(開く)
<head>
ここにヘッダを記述
</head>
<body>
ここに本文(ボディ)を記述する
</body>
</html> html文章がここで終了することを宣言する(閉じる)
<head>と</head>
<body>と</body>
がセットになっていることがわかるだろう。
また、
<html>と</html>もセットになっている。これは入れ子構造というしくみで、ここでは解説を省略するが、タグの中に別のタグが入っても表示できるようになっている。
ここであらためて改行のタグを見てみると
<br>
というのは単独で成立するタグなので閉じるタグがない。
そこで、表現を統一するために単独で意味が成立するタグには「閉じる」という意味の「/」を入れて<br />のように記述することになったわけである。
同様の理由により単独で成立するタグには「/」を入れる。
<hr /> 水平線を表すhtmlタグがそうである。
まとめ
<br>は<br />と記述したほうがよい。
の正体はなにか?
ワードプレスの投稿画面のテキストを開くと
と表示されたタグがある。
この謎の文字( )はスペースバーを叩いたときに表示される「空白」の意味である。
実はhtmlで特殊記号を表示するさいのルールがある。
| < | < | 小なりの記号。タグを表記したいときにも必要 | |||||||||
| > | > | 大なりの記号。タグを表記したいときにも必要 | |||||||||
| & | & | アンパサンド。実体参照で使うため、記号として表示するときに必要 | |||||||||
| | ノーブレークスペース | ||||||||||
|   | フォントサイズの半分のスペース | ||||||||||
|   | フォントサイズのスペース | ||||||||||
| – | – | フォントサイズ半分のダッシュ | |||||||||
| — | — | フォントサイズのダッシュ | |||||||||
タグで使う「<」や「>」をそのまま使うと、html文章のタグと解釈されてしまうとご動作が起きるので、そのような不具合を起こさないための仕組みである。
なので、ブログ記事内などホームページで表示したいときは
<br />を<br />
と記述する。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)