 通称「404エラー」と言われているのが「404 Not Found」というホームページの表示エラーです。404エラーは、ブラウザで該当ページのURLを開くことができない場合に発生します。主に、そのページが移転したり、URL表示が間違っていたりすることが原因です。しかし、404エラーのページは単に「Not Found」と表示されることが多く、ユーザーがそのサイトから離脱してしまう原因になってしまいます。またSEO的にもこの問題を放置するのはマイナスです。
通称「404エラー」と言われているのが「404 Not Found」というホームページの表示エラーです。404エラーは、ブラウザで該当ページのURLを開くことができない場合に発生します。主に、そのページが移転したり、URL表示が間違っていたりすることが原因です。しかし、404エラーのページは単に「Not Found」と表示されることが多く、ユーザーがそのサイトから離脱してしまう原因になってしまいます。またSEO的にもこの問題を放置するのはマイナスです。
なので、できればオリジナルの404エラーページを作成し、もしも404エラーが起きてしまってもそのオリジナルの404ページを開くようにしましょう。
当サイトの404エラーページ
当サイトも404エラーが発生した場合は、専用の404エラーページを表示するようにしています。
▼当サイトの404エラーページ

当サイトはMT(ムーバブルタイプ)で構築しています。上記の404エラーページはMTのテンプレートに組み込んであります。
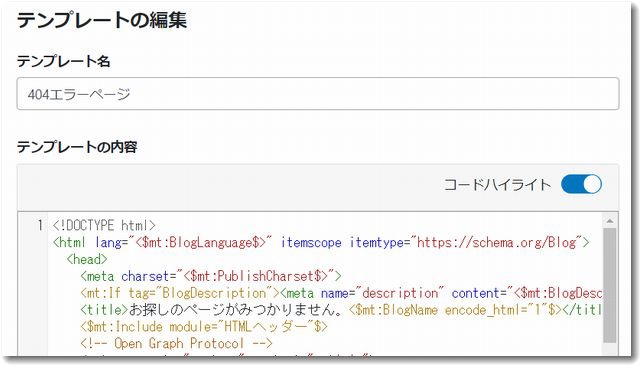
▼404エラーページのテンプレート

このテンプレートで
https://dm2.co.jp/404.html
というページを生成しています。
最近はワードプレスでの構築案件が多いので、MTで404エラーページを作成することがほぼなくなってしまいました。ワードプレスだと標準で404エラーページを出力してくれますからラクですね。しかも、プラグインを使えばオリジナルの404エラーページを固定ページで作成し、そのページを404エラーページとして指定することもできるので、割と簡単に設定が可能になりました。
しかし、一部のサーバやネットショップなどの専用サーバでは、404エラーページがあまりいい感じで表示されない例も見受けます。
できるだけオリジナルの404エラーページを作成したうえで、表示するようにしたほうがいいです。
オリジナルの404エラーページを表示する方法

オリジナルの404エラーページを作成したとして、そのページを404エラーが発生したときに表示させるには、「.htaccess」の内容を編集する必要があります。
オリジナルの404エラーページを作成する
まずは、オリジナルの404エラーのページを作成しておきます。
そのページを
404.html
という名前でアップロードしておきます。
「.htaccess」を編集する
次は「.htaccess」の設定です。
おそらくすでに「.htaccess」があるはずなので、
ErrorDocument 404 /404.html
という一行を追記します。
この一行だけで「404エラーが発生したらhttps://********.com/404.htmlを開け」ということを示しています。ここでの「https://********.com」は自分のサイトのドメインという意味ですが、上記の「.htaccess」では省略して相対アドレス表示にしています。
なので、「404.html」をルートディレクトリにあたるところにアップロードすればOKです。レンタルサーバによってルートディレクトリの場所は微妙に違うので、FTPソフトやサーバ管理画面のファイルアップロード画面では操作にご注意ください。
ショップサーブで自作の404エラーページを表示する方法
通販サイトの場合は買い物かごなどの高度でセキュリティ要件の高い動作をする関係で、自作の404エラーがうまく設定できない場合があります。
ショップサーブもそのひとつです。
/smp/ 配下
/SHOP/ 配下
のカテゴリや商品詳細ページなどについては自動的に404エラーページが表示されますので、自作の404エラーページを表示させることができません。
しかし、それ以外のドメイン直下のURLの場合は、自作の404エラーページを表示させることができます。
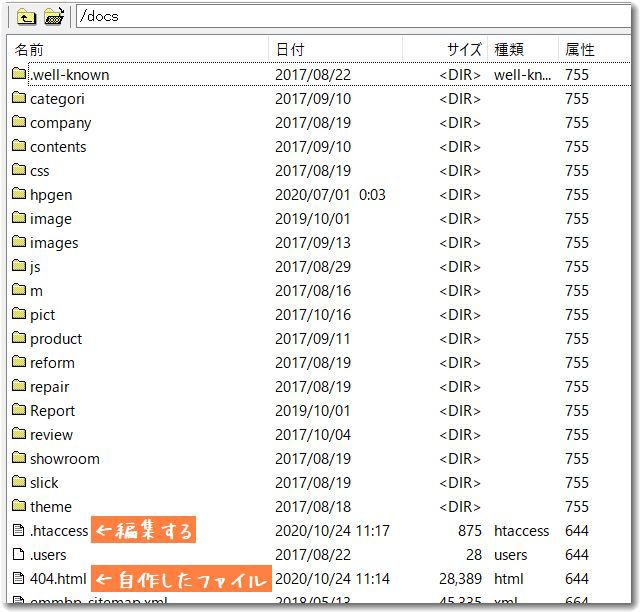
まず事前に「404.html」を作成しておき、「/docs」というフォルダに「404.html」というファイルをFTPソフトでアップロードしておきます。
次に「/docs」というフォルダには「.htaccess」がありますので、バックアップしたうえで、
ErrorDocument 404 /404.html
という一行を追記します。
これでOKのはずです。
▼ショップサーブにFTP接続した画面

参考までに、今回処理した「.htaccess」ファイルを紹介しておきます。
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} -f [OR,NC] RewriteCond %{REQUEST_FILENAME} -d [NC] RewriteCond %{REQUEST_URI} !^/Report/(.*) [NC] RewriteCond %{REQUEST_URI} !^/pic-labo/(.*) [NC] RewriteCond %{HTTP_HOST} !^www\.********\.co\.jp [NC] RewriteRule ^(.*) http://www.********.co.jp/$1 [R=301,L] RewriteEngine on
RewriteBase /
RewriteCond %{HTTP_USER_AGENT} ^DoCoMo/ [OR] RewriteCond %{HTTP_USER_AGENT} ^(J-PHONE|J-EMULATOR)/ [OR] RewriteCond %{HTTP_USER_AGENT} ^(Vodafone|Vemulator|SoftBank)/ [OR] RewriteCond %{HTTP_USER_AGENT} UP.Browser
RewriteRule ^$ /mbp/index.html [R] RewriteCond %{HTTP_USER_AGENT} ^DoCoMo/ [OR] RewriteCond %{HTTP_USER_AGENT} ^(J-PHONE|J-EMULATOR)/ [OR] RewriteCond %{HTTP_USER_AGENT} ^(Vodafone|Vemulator|SoftBank)/ [OR] RewriteCond %{HTTP_USER_AGENT} UP.Browser
RewriteRule ^index.html$ /mbp/index.html [R] ErrorDocument 404 /404.html
※赤文字のところは自社サイトの独自ドメインに応じて編集が必要です。
※最終行は必ず一行空白にしてください。(空白行がないとうまく動作しない恐れがあります)
ショップサーブで実際に設定したファイル
404.htmlページの作成方法は以下のようにしました。
1./SHOP/00000000.htmlを開く(存在しない/SHOP直下のURLです)
→404エラーページが表示されます
2.そのページのhtmlソースを開きエディタで編集し「404.html」として保存する
→ブラウザの右クリックでソース表示できます
→htmlの編集はメモ帳でも可能ですができるだけ専用のエディタを使用したほうがいいです
3.編集の際に<title>404エラーが発生しました「404.html」</title>を入れる
→ショップサーブの自動生成404エラーページにはタイトルタグが空なので、自作した404エラーと区別する意味でも入れると便利です
4.メタリフレッシュ機能で30秒後にトップページにリダイレクトさせる
<title>404エラーが発生しました「404.html」</title>
<meta http-equiv=”refresh” content=”30;URL=/”>
この2行をヘッダ内に挿入すればいけると思います。
なお、ショップサーブの「.htaccess」ファイルは、管理画面の操作などで初期状態に戻る場合があります。
必ず「.htaccess」ファイルをバックアップをしておきましょう。もし、初期化された場合は、カスタムした状態にその都度戻す必要がありますのでご注意ください。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,882 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731