 ドモドモコーポレーションのホームページをMT3.32で作り直した。(内容はほとんど同じなのだが…)これまで我流のカスタマイズだったためMTバージョンアップの恩恵があまりなかった。今後CMS(コンテンツマネジメントシステム)として使いやすくするためにWidget(ウィジェット)をフル活用。Widget(ウィジェット)を使えるような環境設定をしておくとかなりいける。SEO効果を考えると、WEBショップオーナーならMTを選択するのが得策だろう。
ドモドモコーポレーションのホームページをMT3.32で作り直した。(内容はほとんど同じなのだが…)これまで我流のカスタマイズだったためMTバージョンアップの恩恵があまりなかった。今後CMS(コンテンツマネジメントシステム)として使いやすくするためにWidget(ウィジェット)をフル活用。Widget(ウィジェット)を使えるような環境設定をしておくとかなりいける。SEO効果を考えると、WEBショップオーナーならMTを選択するのが得策だろう。
今回の遠田の設定した方法は以下のとおり。
widget(ウィジェット)は、あらたに4つ設定した。
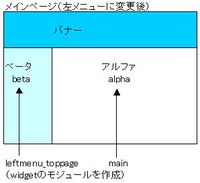
メインページ用は「leftmenu_toppage」と「main」
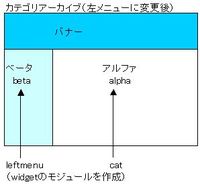
カテゴリアーカイブ用は「leftmenu」と「cat」
テンプレートのメインページとカテゴリアーカイブページの2つをカスタマイズ。
①メインページ
 ▼テンプレートの内容
▼テンプレートの内容
<div id=”pagebody”>
<div id=”pagebody-inner” class=”pkg”>
<div id=”alpha”>
<div id=”alpha-inner” class=”pkg”>
<$MTWidgetManager name=”main”$>
</div>
</div>
<div id=”beta”>
<div id=”beta-inner” class=”pkg”>
<$MTWidgetManager name=”leftmenu_toppage”$>
</div>
</div>
</div>
</div>
※以下略
②カテゴリページ
 ▼テンプレートの内容
▼テンプレートの内容
<div id=”pagebody”>
<div id=”pagebody-inner” class=”pkg”>
<div id=”alpha”>
<div id=”alpha-inner” class=”pkg”>
<$MTWidgetManager name=”cat”$>
</div>
</div>
<div id=”beta”>
<div id=”beta-inner” class=”pkg”>
<$MTWidgetManager name=”leftmenu”$>
</div>
</div>
</div>
</div>
※以下略
このように、テンプレートの内容はこれまでに比べかなりすっきりする。
widgetのモジュールも作成する必要があるが、ここでは省略。
やってみた後、なるほど。という感じだ。


この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,886 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731



