当サイトの表示速度が遅いという問題をGoogleから指摘されていました。6月10日にその対策のひとつとして、さくらインターネットのコンテンツブーストを利用開始しました。10日ほど経過したのでその効果がどれくらいあったのかどうかを検証してみました。
当サイトの表示速度が遅いという問題をGoogleから指摘されていました。6月10日にその対策のひとつとして、さくらインターネットのコンテンツブーストを利用開始しました。10日ほど経過したのでその効果がどれくらいあったのかどうかを検証してみました。
結論から言うと少しは改善されたようです。
平均読み込み時間が7.47秒から6.44秒になったので、評価指標とすれば-13.73%ということになります。劇的に早くなったという数値はでていないのですが、特定のページに関しては劇的に早くなっていました。
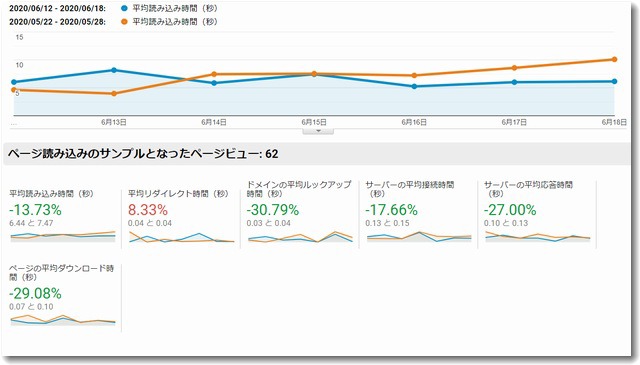
▼アナリティクスのページ読み込み速度

コンテンツブーストを開始したあとの1週間と、それ以前の1週間を同じ曜日で比較しました。
▼ブラウザごとの平均読み込み時間

上記のブラウザ別では、もっとも利用者が多いChromeでどれくらい速度改善されているかがポイントになります。7.80秒が6.67秒に短縮されています。
アナリティクスのメニューから、「行動」→「サイトの速度」→「ページ速度」でさらに詳しくみてみました。
この期間全体での速度比較です。
| 期間 | ページビュー数 | 平均ドキュメント インタラクティブ時間(秒) | 平均ドキュメント コンテンツ読み込み時間(秒) | 平均読み込み時間(秒) |
| 2020/06/12 – 2020/06/18 | 5,005 | 2.72 | 2.73 | 6.44 |
| 2020/05/22 – 2020/05/28 | 4,836 | 2.78 | 2.78 | 7.47 |
さらに、この期間でもっともアクセスが多かったページだけでも比較してみました。
| 期間 | ページビュー数 | 平均ドキュメント インタラクティブ時間(秒) | 平均ドキュメント コンテンツ読み込み時間(秒) | 平均読み込み時間(秒) |
| 2020/06/12 – 2020/06/18 | 525 | 2.61 | 2.61 | 5.28 |
| 2020/05/22 – 2020/05/28 | 504 | 2.79 | 2.79 | 6.81 |
すべての指標がよくなっていることがわかります。
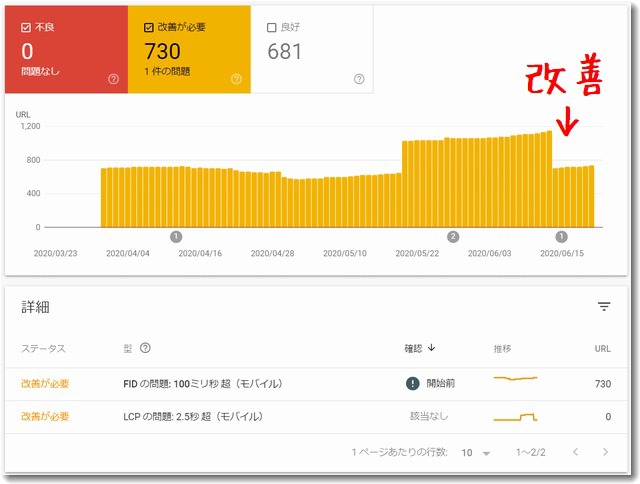
▼サーチコンソールの改善が必要なページ

サーチコンソールで改善が必要なページも少し減りました。しかし、4月ころの状況と比較すると改善されたとは言い難い数値ですね。
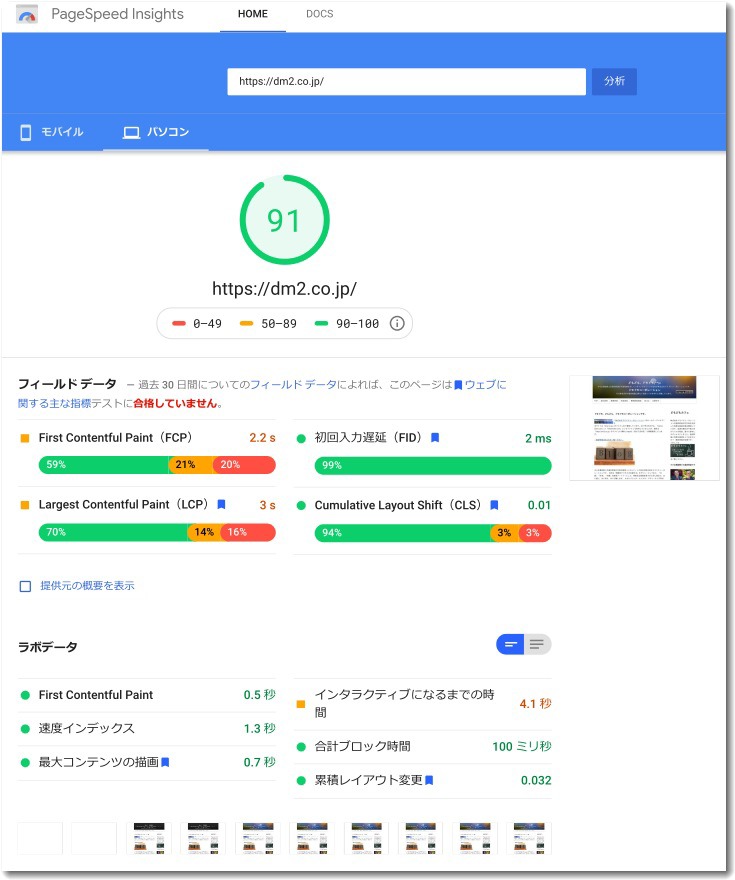
PageSpeed Insightsでの測定
https://developers.google.com/speed/pagespeed/insights/
での速度チェック

もう少し様子を見てみることにします。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,882 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731