さくらインターネットの「コンテンツブースト」は本日(4月10日)からサービス開始の有料サービスです。このコンテンツブーストを使うとホームページの表示が高速化されます。とくにワードプレス(WordPress)などの動的生成コンテンツには効果がありますので、ホームページの表示速度が遅いと困っている場合はかなり有効な対策です。
さくらインターネットの「コンテンツブースト」は本日(4月10日)からサービス開始の有料サービスです。このコンテンツブーストを使うとホームページの表示が高速化されます。とくにワードプレス(WordPress)などの動的生成コンテンツには効果がありますので、ホームページの表示速度が遅いと困っている場合はかなり有効な対策です。
しくみとしてはCDN(Content Delivery Network)というキャッシュサーバを使うことで、データ配信を肩代わりするため、本体のサーバの負荷を軽減させています。
WEBサイトの高速化
さくらインターネットのコンテンツブースト機能を使ってみた
さくらインターネットのコンテンツブーストは月額1000円(税別)の有料サービスです。ただし、契約コースがプレミアム以上の場合は無料となっています。ラッキーなことに当社ドメイン「dm2.co.jp」を利用しているのはプレミアムなので無料で利用できます。さっそく使用開始してみました。
コンテンツブーストは新コントロールパネルでしか設定できません
コンテンツブーストを設定する場合は、旧コントロールパネルでは設定できません。なので、かならず新コントロールパネルに切り替えなければなりません。この設定が終わったら旧コントロールパネルに戻してもいいのですが、コンテンツブーストを設定するときは必ず新コントロールにしてください。
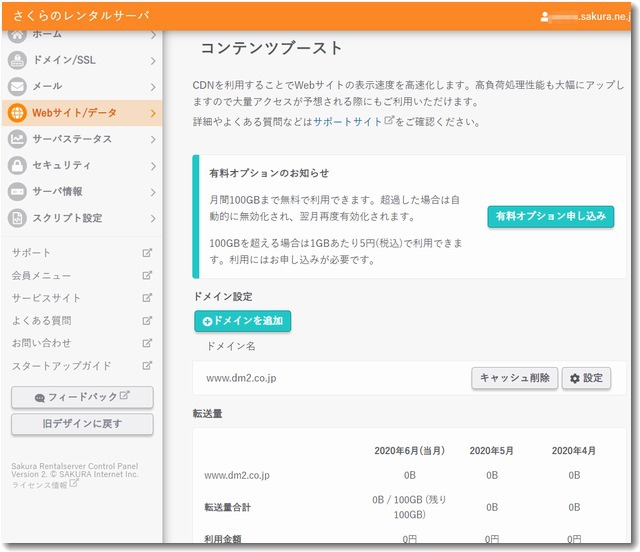
左のメニューで、「Webサイト/データ」→「コンテンツブースト」を選択します。

「ドメインを追加」というボタンをクリックします。

このとき必ず「www」のついたドメインを選択しないと設定ができません。当社のドメインは「dm2.co.jp」ですが、「dm2.co.jp」では利用ドメインの設定ができず「www.dm2.co.jp」を選択したら設定ができました。
キャッシュ除外設定は
/mt7/ →Movable Typeのシステムフォルダ
/maga/ →メルマガのフォルダ
/tohdamikio/ →ブログ記事一覧のフォルダ
の3つにしておきました。

これで設定が完了しました。
さくらインターネットのコンテンツブースト
https://www.sakura.ne.jp/function/contentboost/
詳しくは上記のリンクで確認してください。
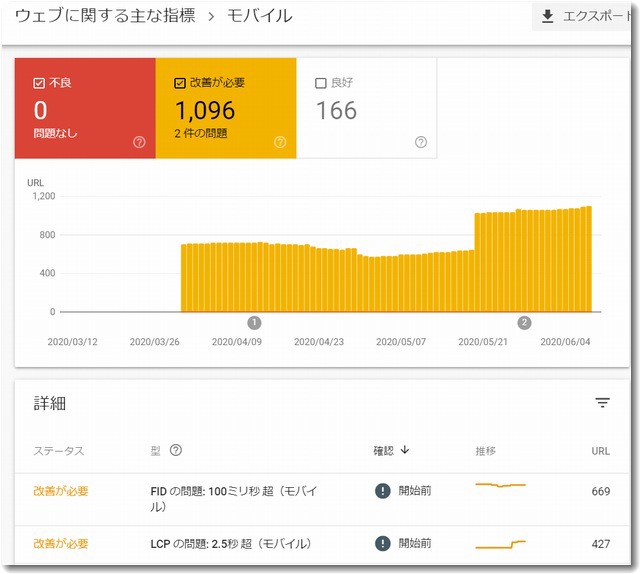
サーチコンソールで表示速度の問題を確認
サーチコンソールを見ると表示速度に関する問題が指摘されています。とくにモバイルでは「改善が必要」とされているのは1096ページもありました。

FIDは(First Input Delay)の略で、「初回入力遅延」という意味です。ユーザーが第一印象として感じるサイトのインタラクティブ性や反応速度を測る指標になっています。小さいほどよいです。
LCPは(Largest Contentful Paint)の略で、「最大コンテンツの描画」という意味です。ユーザーの認識としてのページ表示速度を測る指標になっています。この数値も小さいほどよいです。
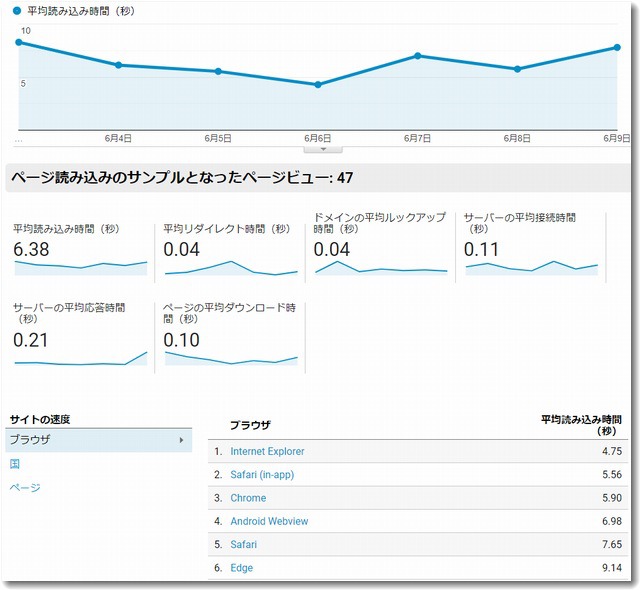
アナリティクスで表示速度を確認

アナリティクスではページ読み込み速度についてのデータがわかります。現在は平均読み込み時間は6.38秒です。これも数値は小さいほどよいです。もう少し早く表示できるようにしたいです。
追加で
北陸の蕎麦食べ歩き
https://sindan.org/
もコンテンツブーストを追加しました。
このサイトはワードプレスなのでさらに効果が期待できます。
お金で買えるSEO対策はサーバ速度向上だけ
GoogleのSEOスパム撲滅の方針で、重複コンテンツや被リンクの対策はスパムに判定されます。SEO対策はコンテンツの内容強化しかありません。そんな環境で、お金で買えるSEOは「表示速度の高速化」だけといわれています。
コンテンツブーストを設定したことで表示の高速化がどれくらい図れるか。これは後日にサーチコンソールとアナリティクスでチェックしようと思います。どれくらい効果がでるか楽しみです。
▼コンテンツブーストを設定した結果は早くなりました(6月20日追記)
https://dm2.co.jp/2020/06/contentsitespeedoverview.html
数値的な指標では13%程度の改善でした。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,882 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731