 グーグルアナリティクス(Google Analytics)のGA3画面上部に警告が表示されるようになっています。
グーグルアナリティクス(Google Analytics)のGA3画面上部に警告が表示されるようになっています。
「2023年7月1日よりユニバーサルアナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでにGoogleアナリティクス4プロパティに切り替えて設定を進めておきましょう。」
これは現状のバージョンであるGA3(UA)の利用期限が2023年7月1日ということと、「GA4」のプロパティ設定をうながす警告です。すでにGA4の設定が済んでいる場合でも表示されます。まだGA4の設定をしていない場合は、できるだけ早く設定をしましょう。
グーグルアナリティクスはGTMで設定するとよい
グーグルアナリティクスGA4の設定を開始する
ここでは実際に「semm.jp」というドメインでGA4を設定する手順で説明します。「semm.jp」は当社で管理しているドメインのひとつですが、現在はほぼ稼働していないこともありGA4の設定がまだでしたのでちょうどよかったです。
まず、グーグルアナリティクスGA3の画面を開きます。

グーグルアナリティクスGA3の上部に表示されているGA4設定の警告表示の「開始」をクリックします。
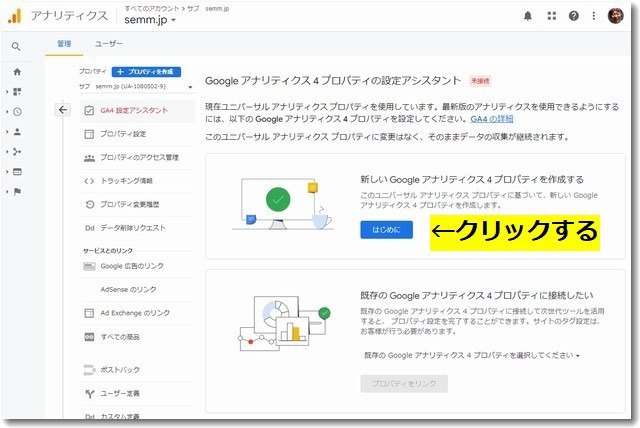
すると、「Googleアナリティクス4プロパティの設定アシスタント」という画面が表示されます。

「新しいGoogleアナリティクス4プロパティを作成する」という表示の「はじめに」というボタンをクリックします。
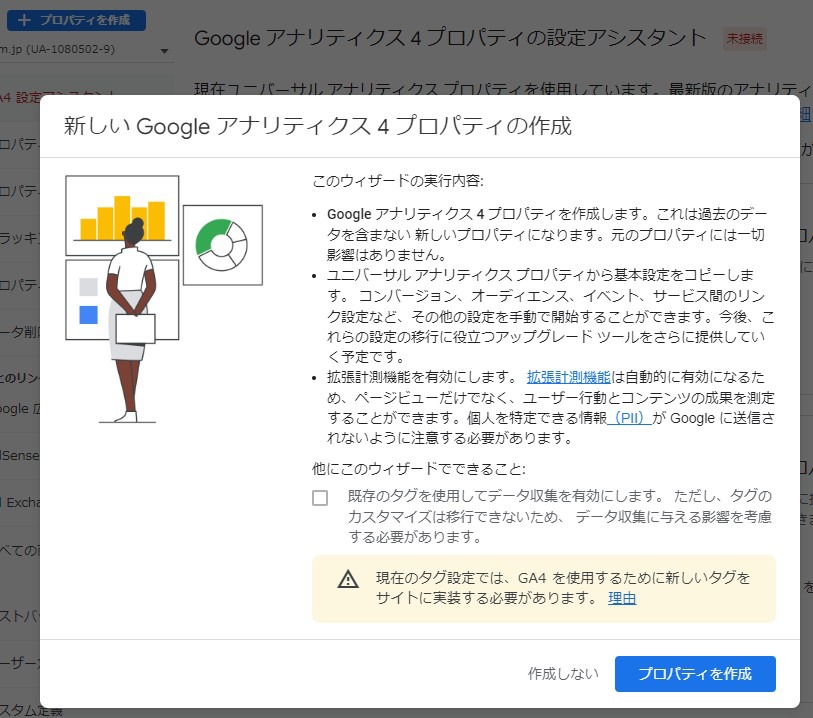
すると、「新しいGoogleアナリティクス4プロパティの作成」という画面が表示されます。
(すでにGA4設定が済んでいる場合はこの表示にはなりませんのでご注意を)

ここで、
・既存のGA3タグを使ってGA4を設定する(古いGA3タグだと測定できない可能性があります)
・新たにGA4タグを作成してGTM(グーグルタグマネージャ)で設定する
のどちらかを決めます。
既存のGA3のタグを使って設定する方法についてはすでに何度か紹介していますので今回は省略します。2023年7月以降も使い続けられる方法としてはGA4のタグを利用するほうが確実です。
GA4のタグをそのままWEBサイトに挿入する方法もありますが、ここでは新たにGA4タグを作成してGTMで設定する方法を紹介します。
上記の画面で「プロパティ作成」をクリックします。

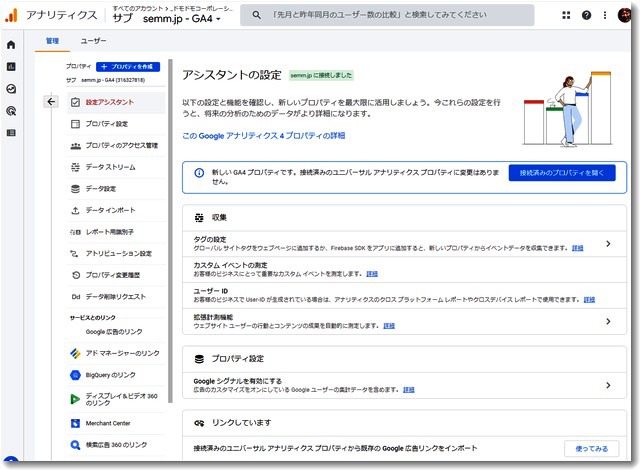
これでGA4のプロパティが作成できました。
ここで重要なのは「接続済みのプロパティ」というところが表示されているかどうかです。
GA3とGA4ではデータの取得方法などが違うので、データを連携させてAI学習をさせるために「接続」という概念が必要ようです。
「GA4プロパティを確認」というボタンを押すとGA4のページに移動します。
GA4の設定
ここからはGA4の画面になります。
GA4のプロパティはできましたが、まだ設定が必要です。
GA4の測定IDを調べて、GTM(グーグルタグマネージャ)にて設定をします。

上記の画面で左側にあるメニュー一覧から「データストリーム」をクリックします。

上記の画面になったら「ストリームを追加」をクリックするのではなく、その下に表示されている「過去48時間に受信したデータはありません。」の部分をクリックします。
ここ、間違えやすいです。Googleさんにはインターフェイスをもっとわかりやすくしてほしいものです。

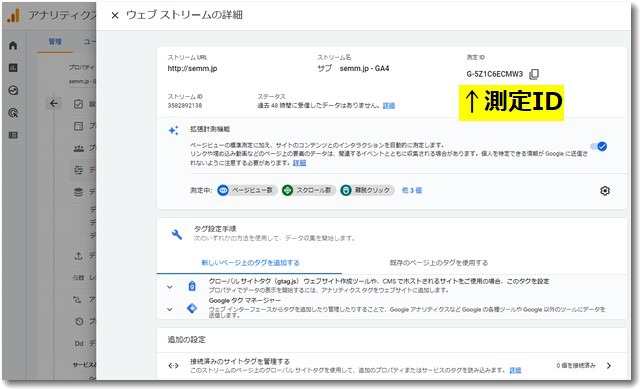
次に現れたページは「ウェブストリームの詳細」と表示されています。
ここに測定IDが表示されています。
測定IDは「G-**********」という形式です。semm.jpのGA4では「G-5Z1C6ECMW3」でした。
この測定IDを使ってグーグルタグマネージャを設定します。
GTM(グーグルタグマネージャ)でGA4を設定する
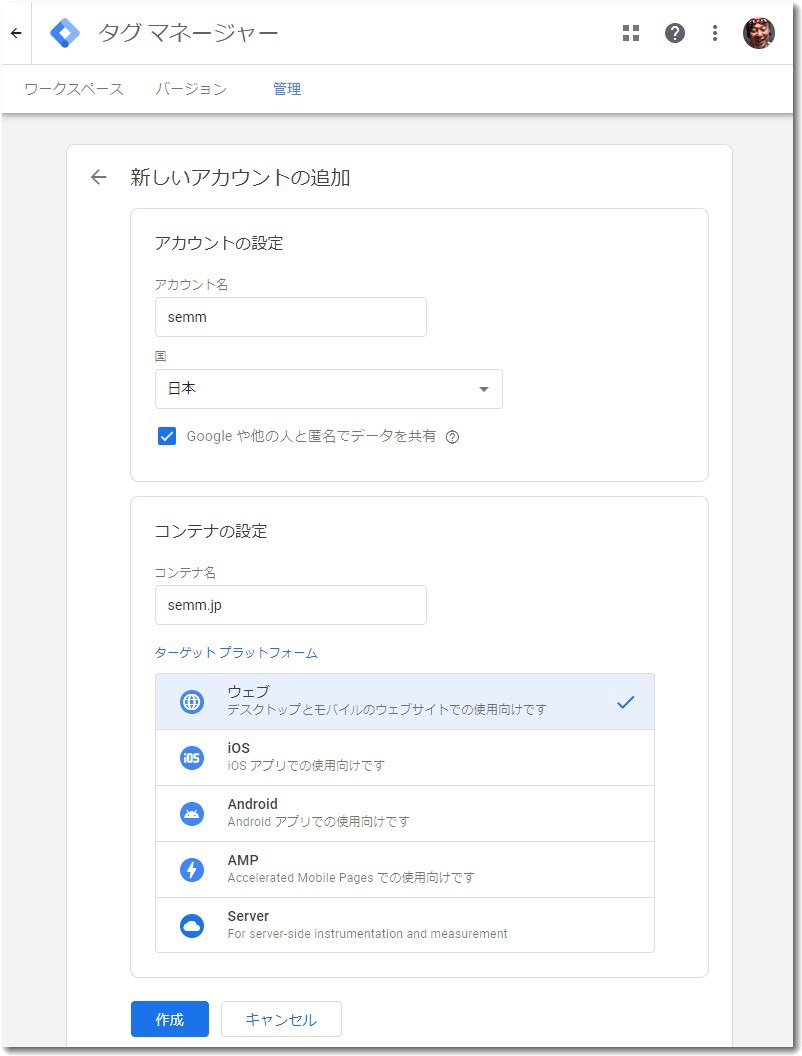
初めてグーグルタグマネージャを使う場合はアカウントの作成からスタートになります。
GTMの解説
https://support.google.com/tagmanager/answer/6102821
(グーグル公式のヘルプです)
グーグルタグマネージャ(通称はGTMです、以下GTMと表示します)
https://tagmanager.google.com/
GTMを使う理由とメリットについては

にて説明しておきました。
では、さっそくGTMを開きましょう。

上記の画面で「作成」をクリックします。

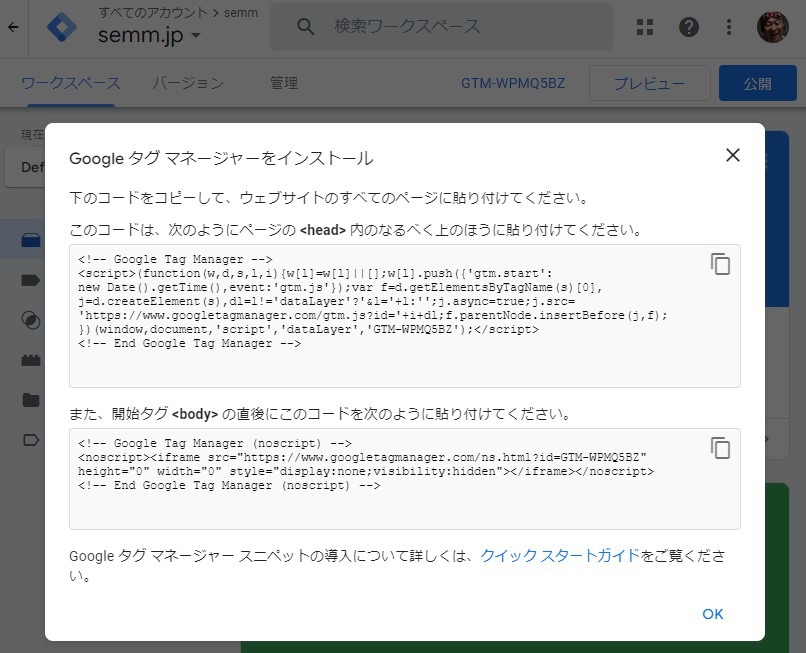
タグマネージャのコードが表示されます。
上記のとおりになるように、WEBサイトに設定してください。
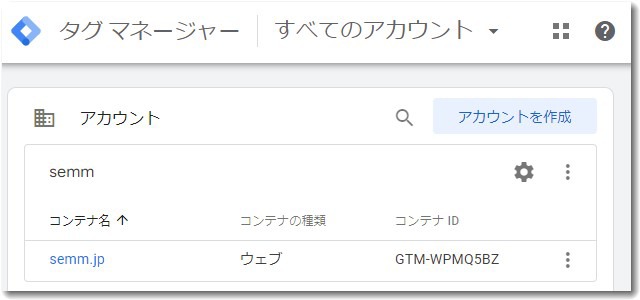
さて、ここからがGTMの設定になります。

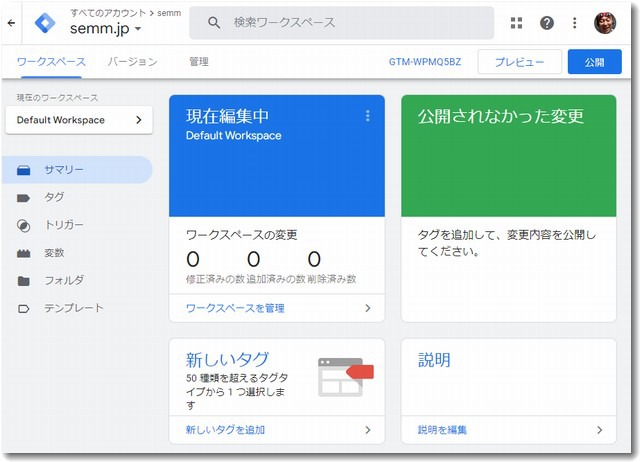
コンテナ名が「semm.jp」となっていてリンクされていますね。この「semm.jp」をクリックすると設定画面が開きます。
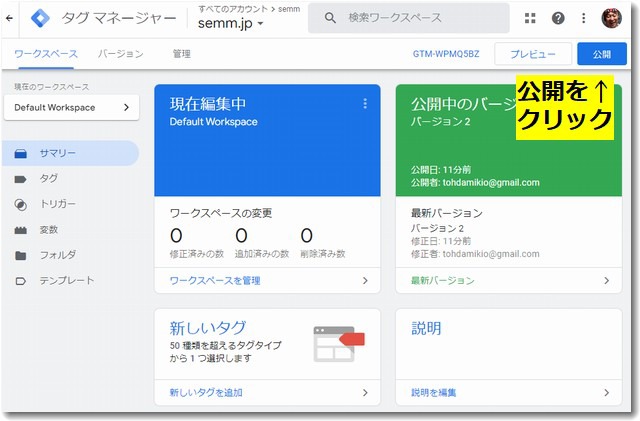
「現在のワークスペース」というページが開きます。

この画面から「新しいタグ」をクリックします。
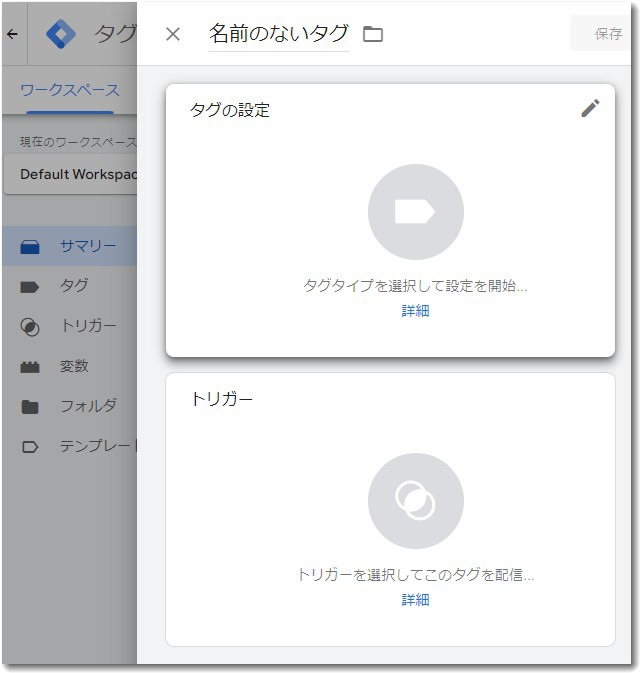
「名前のないタグ」というポップアップが表示されますので、右上にあるペンのアイコンをクリックして設定を進めます。

「タグタイプを選択」というポップアップが表示されます。
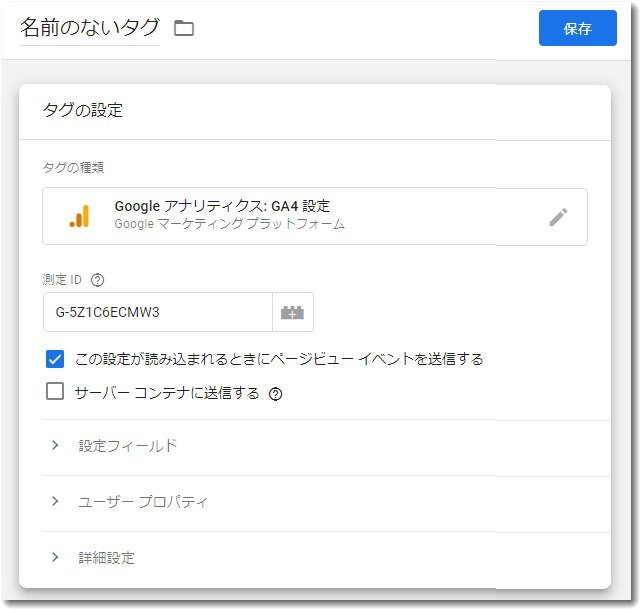
ここでは「Googleアナリティクス:GA4設定」を選択してクリックします。

測定IDを入力します。

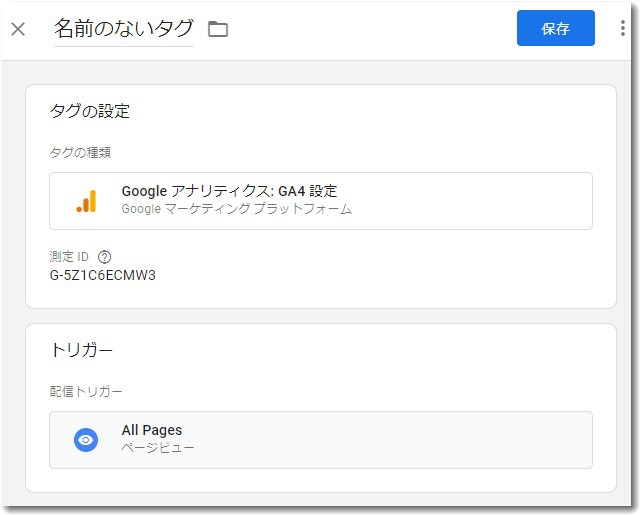
保存しようとすると「トリガーの選択」になります。「All Pages」だけを選択して「追加」をクリックします。

確認画面になりますので「保存」をクリックします。

これでGA4の設定ができました。
最後に公開をクリックします。

公開したら、GA4でデータ測定ができているかをチェックします。
GA4でデータが取得できているかを確認しておきましょう
データの収集には数分かかりますので、GA4のページを表示してからしばらく待って確認してください。

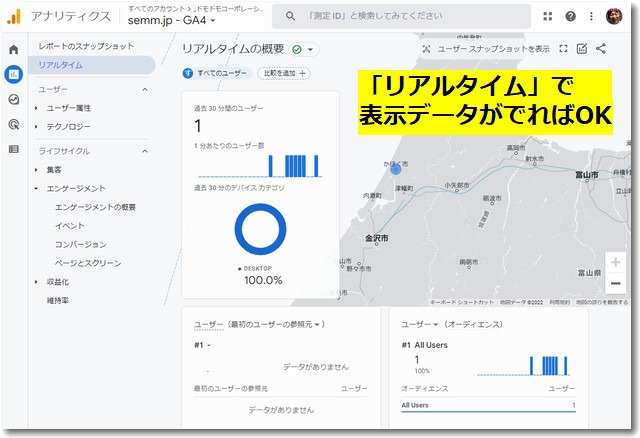
グーグルアナリティクスGA4の画面で「リアルタイム」をクリックします。
データが表示されたらタグの設定はOKです。
これでGA4での測定が開始されました。
詳細な設定やアクセス解析についてはある程度、データがたまったら始めましょう。
GA4の活用について
GA4の設定や活用については、これまで何度か解説してきた記事がありますので、興味があるようならご覧になってみてください。
グーグルアナリティクスGA4の利用を開始しましょう、UA(GA3)とGA4の比較について調べてみました

GA4は顧客中心の視点で分析するのがいいです、エンゲージメント関連の指標を重視して見ていきましょう

グーグルアナリティクスのGA3(UA-で始まるユニバーサルアナリティクス)は2023年6月で終了することが告知されました

今後も関連情報を紹介していくつもりです。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)


