 WordPress(ワードプレス)など作られているブログ記事の一覧ではサムネール画像が表示されたほうがわかりやすいですね。サムネール画像のことをワードプレスではアイキャッチ画像という表現をしています。
WordPress(ワードプレス)など作られているブログ記事の一覧ではサムネール画像が表示されたほうがわかりやすいですね。サムネール画像のことをワードプレスではアイキャッチ画像という表現をしています。
投稿画面ごとにアイキャッチ画像を設定する欄があるのですが、ちょっとわかりにくため設定を忘れたり、そもそもそんな設定をしらなかったりすることが多いです。サムネール画像があるのとないのでとはブログ一覧のページの印象がぜんぜん違うので、ぜひとも設定しましょう。
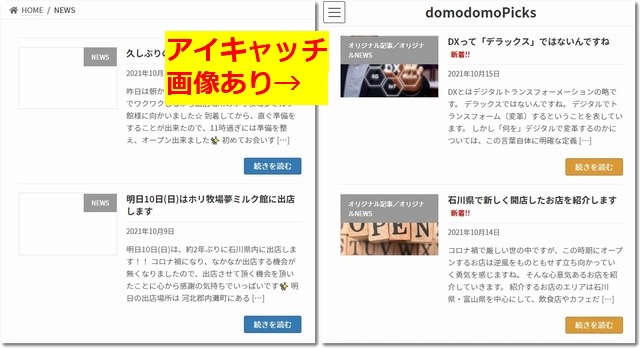
サムネール(アイキャッチ)画像の有無で印象はこれだけ違います

上記の画像は同じワードプレスのテーマ(Lightning)で構築されているブログの記事一覧ページの比較です。
左がサムネール画像無し、右がサムネール画像ありですが、サムネール画像のありと無しではイメージが全然違いますね。
なので、ぜひともサムネール画像を表示するようにしましょう。
サムネール(アイキャッチ)画像を設定する方法
サムネール画像を表示する方法はいくつかあります。
1.投稿ごとにアイキャッチ画像を設定する
2.アイキャッチ画像を設定していない場合は特定の画像を表示するよう設定する
3.アイキャッチ画像を一括で表示するプラグインを使う
の3つあります。
それぞれについて説明します。
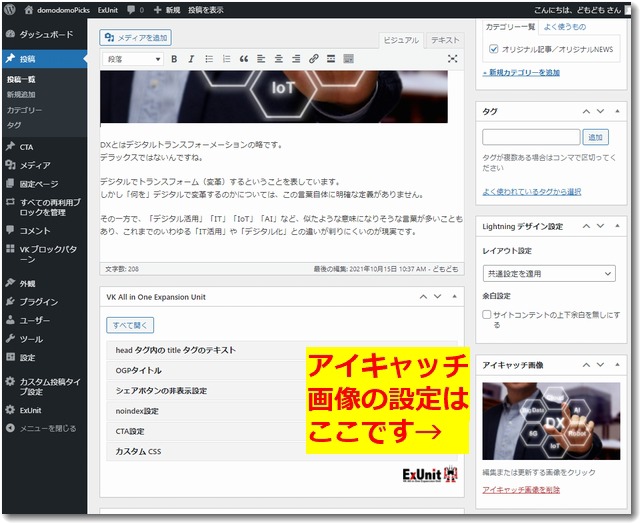
1.投稿ごとにアイキャッチ画像を設定する
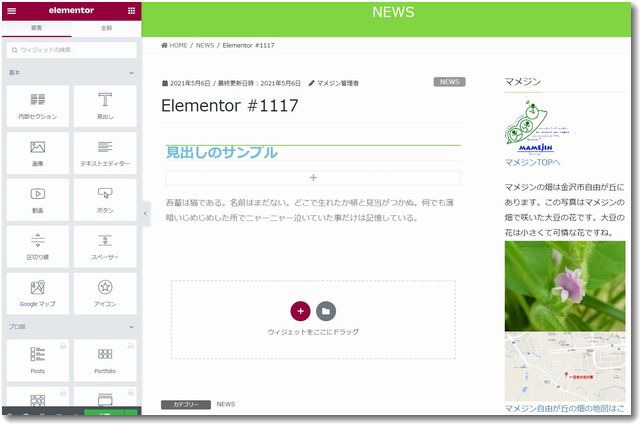
投稿画面の右下に「アイキャッチ画像」という欄があります。この欄で表示したい画像を選択すればOKです。設定ができると以下のような表示になります。

2.アイキャッチ画像を設定していない場合は特定の画像を表示するよう設定する
使用しているワードプレスのテーマによっては、アイキャッチ画像を設定されていない投稿に関して、特定の画像を表示するような設定ができます。もし、アイキャッチ画像の設定を忘れてもアイキャッチ画像が空白になることがないので便利ですね。
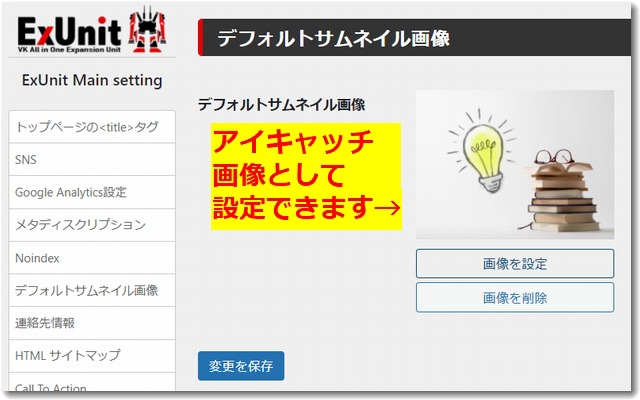
Lightning(ライトニング)というテーマでは「デフォルトサムネール画像」という設定をしておくと自動的にアイキャッチ画像が設定されます。管理画面(ダッシュボード)左下のほうにある「ExUnit」の設定一覧の中にあります。

3.アイキャッチ画像を一括で表示するプラグインを使う
ワードプレスの標準のテーマにはLightningのようにサムネール画像の自動設定機能はありません。そこで、アイキャッチ画像を設定するプラグインを利用します。
「XO Featured Image Tools」というプラグインが便利です。
まずプラグインをインストールして有効化します。
「XO Featured Image Tools」の作者は日本人なので、解説が日本語でわかりやすいのがうれしいです。プラグイン新規追加の画面で「XO Featured Image Tools」と検索しても表示されませんでしたが、「Featured Image Tools」だと表示されました。


このプラグインの詳細は、
WordPressのアイキャッチ画像を一括で設定できる日本語プラグインは「XO Featured Image Tools」
にて説明していますので、興味ある方はご覧になってみてください。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,884 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731