 Facebookにリンクを付けて投稿しようとすると、プレビューされる画像が「のっぺらぼう」のようなおかしな人物画像になることがある。この場合はリンク元のメタタグの「og:image」が設定されていない事が多い。もしこの現象が起きているのが自社の公式サイトやメインブログなら調べてみよう。
Facebookにリンクを付けて投稿しようとすると、プレビューされる画像が「のっぺらぼう」のようなおかしな人物画像になることがある。この場合はリンク元のメタタグの「og:image」が設定されていない事が多い。もしこの現象が起きているのが自社の公式サイトやメインブログなら調べてみよう。
WordPressの場合は、プラグインの設定だけで修正できる可能性が高い。オールインワンSEOパックを使用しているなら、ほんの数分で修正できる。
▼Facebookに投稿しようとした際のプレビュー画像

左の「のっぺらぼう」のような人物画像は、og:imagのURLが「/wp-content/plugins/all-in-one-seo-pack/images/default-user-image.png」となっている。オールインワンSEOパックを使用しているもののog:imagを設定していないようである。
右のプレビュー画像が表示されている例は、オールインワンSEOパックで、og:imageを設定してある。
<meta property=”og:image:secure_url” content=”https://sindan.org/soba/wp-content/uploads/dewakaorisoba.jpg” />
参照ページURLはhttps://sindan.org/dewakaori/
「og:imag」とはOGPと呼ばれているHTML要素の1つである。OGPとは「Open Graph Protcol」の略でFacebookやTwitterなどのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを正しく表示するためのしくみである。
もし同様の症状が起きていたら、オールインワンSEOパックを設定しよう。
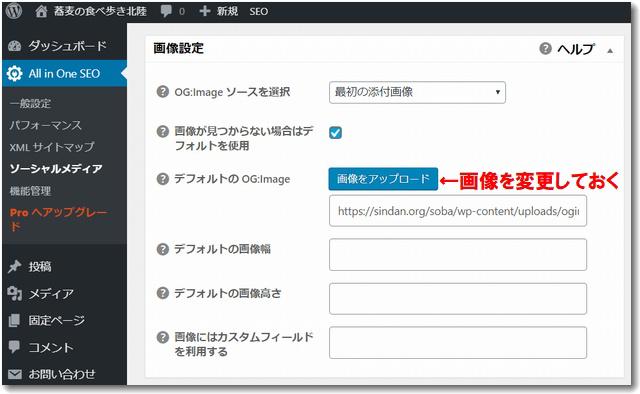
▼オールインワンSEOパックの設定画面

管理画面で、「All in OneSEO」をクリックし、「ソーシャルメディア」を開くと設定する画面になる。この画面の中程に「画像設定」という部分があるので、この中身を確認する。
・OG:imageソースを選択→「最初の添付画像」にする
・画像が見つからない場合はデフォルトを使用→チェックを入れる
・デフォルトのOG:image→画像をアップロードし変更しておく
(ここを変更しないとのっぺらぼうの人物画像になってしまう)
他には、デフォルトの画像幅、画像高さなどの設定があるがここでは省略した。
OG:Imageの最小サイズは幅600ピクセル、高さ315ピクセルである。 Facebookでは、高解像度の画面で最適に表示するために、1200ピクセル、高さ630ピクセルの画像を使用することを推奨している。しかし、スマホでの利用者が多い現状から考えると大きすぎるのではないかと思い、あえて未入力にしておいた。とりあえずは大きな問題はでていない。
デフォルトの画像を強制的に変更する方法
なお、上記の処理をしてもすぐに画像が切り替わらないことがある。生成されたページのhtmlソースが変更されているのに画像表示が「のっぺらぼう画像」のままの場合は、PCのブラウザのキャッシュやWordPressのAMPなどに古い画像が残っている可能性がある。
しばらく時間が経過すれば徐々に変更されていくはずだが、どうしても早く変更したい場合は、強制的に画像を変更することもできる。
/wp-content/plugins/all-in-one-seo-pack/images/default-user-image.png
の画像をFTPで表示させたい画像に上書きしてしまうという方法である。
表示させたい画像を
default-user-image.png
という名前で作成し、
/wp-content/plugins/all-in-one-seo-pack/images/
のフォルダにFTPでアップし上書きする。
蕎麦食べ歩き北陸では
https://sindan.org/soba/wp-content/plugins/all-in-one-seo-pack/images/default-user-image.png
がそうなっている。
念のために、もともとのデフォルト画像を
https://sindan.org/soba/wp-content/plugins/all-in-one-seo-pack/images/default-user-image1st.png
とリネームして保存してある。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,884 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731



