 スマホでWEBサイト(ホームページ)を閲覧していると、htmlソースを見たくなるときがある。パソコンだと「ソース表示」をするのは簡単だが、スマホだと標準でその機能がない。有料アプリでhtml表示ができるブラウザがあるが、わざわざブラウザを切り替えることはしたくない。アンドロイドならURL部分の前に「view-source:」をつければソース表示ができるらしいが、iPhoneではできなかった。いろいろ調べた結果、iPhoneならこの方法がもっともスマートなhtml表示だろう。
スマホでWEBサイト(ホームページ)を閲覧していると、htmlソースを見たくなるときがある。パソコンだと「ソース表示」をするのは簡単だが、スマホだと標準でその機能がない。有料アプリでhtml表示ができるブラウザがあるが、わざわざブラウザを切り替えることはしたくない。アンドロイドならURL部分の前に「view-source:」をつければソース表示ができるらしいが、iPhoneではできなかった。いろいろ調べた結果、iPhoneならこの方法がもっともスマートなhtml表示だろう。
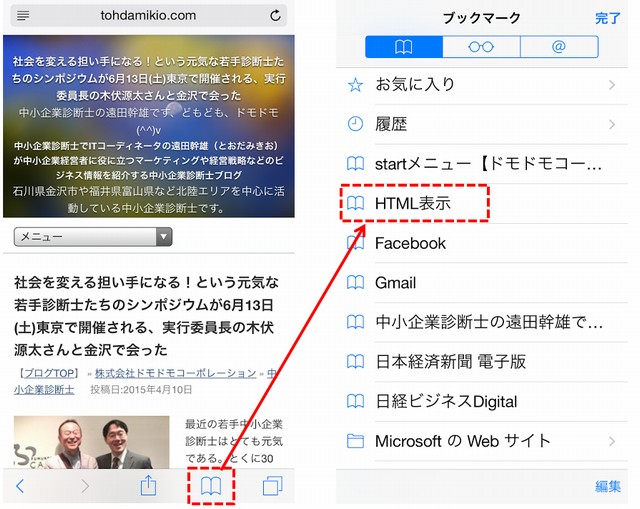
iPhoneでhtmlソースを見る手順は、サファリでWEBサイトを表示し、そのWEBサイトのhtmlを見たい場合はブックマークから「HTML表示」を選ぶ。これでhtmlソースが表示されるようになった。この手順や設定方法は以下のとおり。
WEBサイトのhtmlを表示する方法
iPhoneでhtmlを表示させる手順
サファリで見たいページを開き、ブックマークをタップする。ブックマーク一覧から「HTML表示」をタップする。昨日の記事をhtml表示してみた。

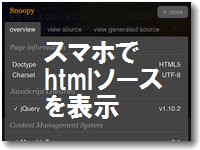
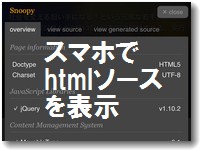
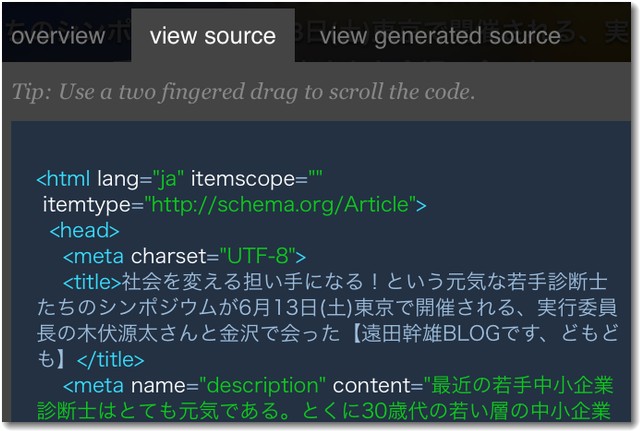
「HTML表示」をタップすると、見たいページの上に「Snoopy」という画面が表示され、htmlを見ることができるようになる。

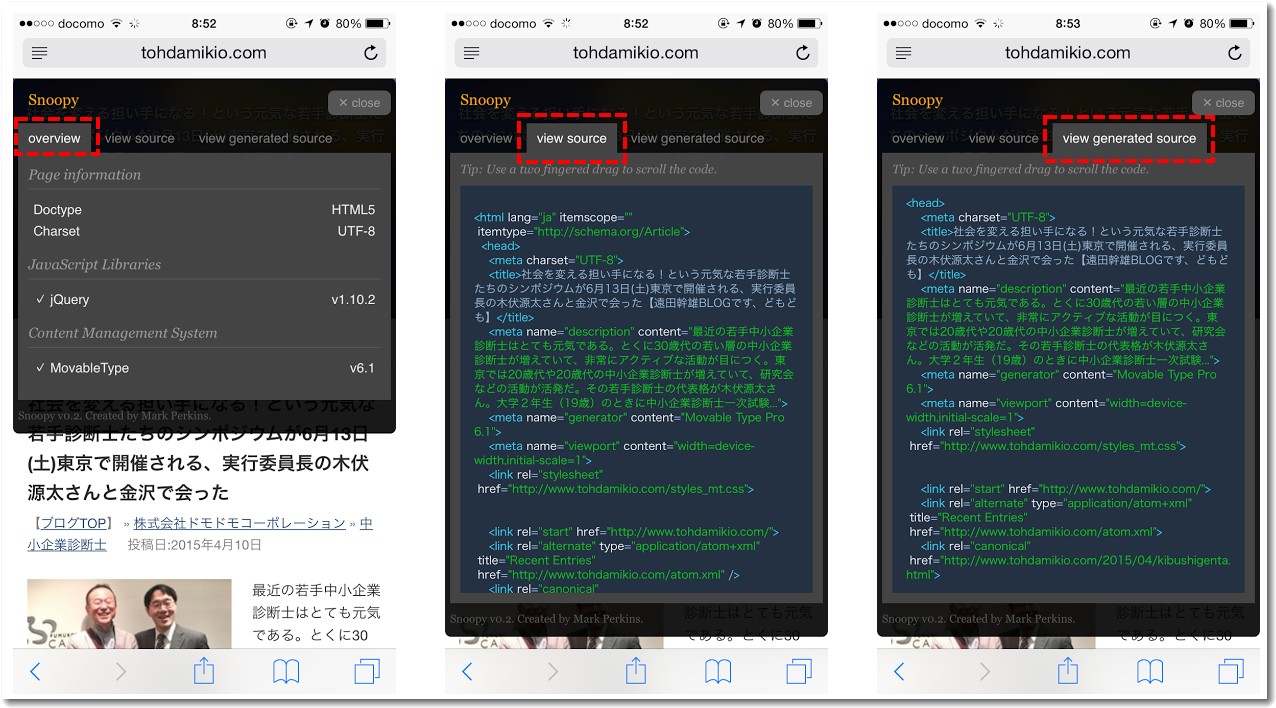
「Snoopy」には3つのタブがあり、左から「overview」「view source」「view generated source」となっている。単純にhtmlソースを見るだけなら真ん中の「view source」を見ればよい。

左の「overview」はサイトのhtml概要を表示し、右の「view generated source」はcssの文字サイズや配色などの情報も取り込んだ内容を表示する。なかなか便利である。
iPhoneでhtml表示をさせるための「Snoopy」設定
この方法は、サファリのブックマークに「HTML表示」という名のブックマークを作成し、そのブックマーク内に「Snoopy」というJavaScriptを仕込んで、htmlソースをサファリで表示させるというやり方である。
設定手順は以下のとおり。
1.「Snoopy」のJavaScriptを用意する
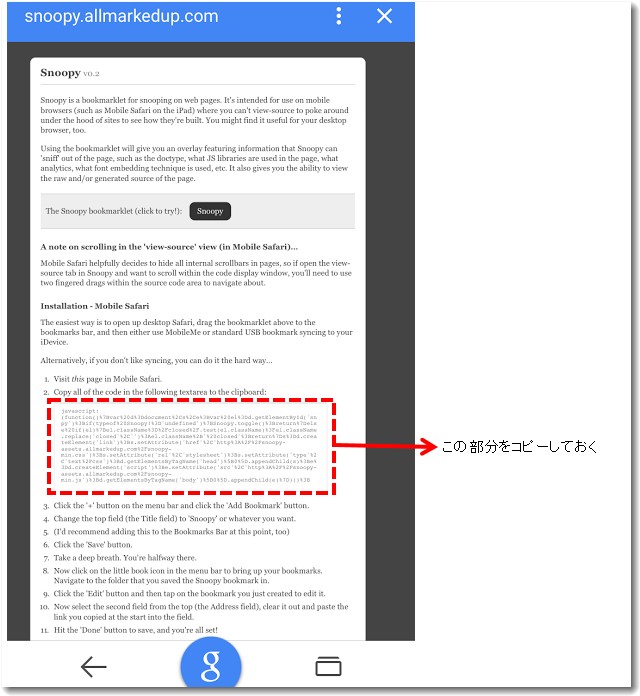
まず、「Snoopy」というJavaScriptを用意する。
http://snoopy.allmarkedup.com/

にある。
このJavaScriptの部分はバージョンアップしたり変更があったりする可能性があるので、処理する場合は上記のURLから最新版をコピーすること。
2.サファリのブックマークで「HTML表示」というブックマークを作成する。
サファリのブックマークを編集する。サファリのブックマークは新規のブックマークが作成できないので、どれか既存のブックマークをリネームするのが手っ取り早い。
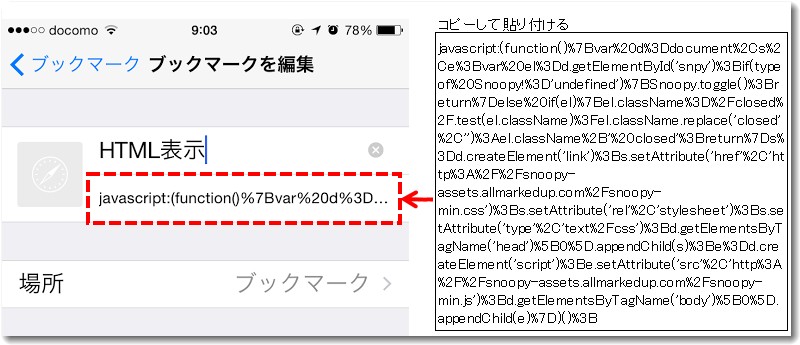
3.「HTML表示」の中身を編集して保存する。
サファリのブックマークを編集モードにして、タイトルを「HTML表示」に変え、URLの部分を上記のJavaScript内容をすべて貼り付ける。

編集後に保存すれば準備完了となる。
これで、htmlソースを見たいページで「HTML表示」というブックマークをタップするだけでhtmlソースを見ることができるはずである。iPhone利用者にはおすすめの方法である。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,862 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731