![]() 通常のWEBサイトをスマホアプリのアイコンのように保存することができるようになりました。アイコンをタップして表示されるのはアプリではなく、WordPressのWEBサイトです。サファリなど通常のWEBブラウザではURLを表示するアドレスバーが表示されますが、ここにはアドレスバーはありません。ちょっとデザインを工夫すれば、まるでスマホのアプリのようにWEBサイトを構築することができます。
通常のWEBサイトをスマホアプリのアイコンのように保存することができるようになりました。アイコンをタップして表示されるのはアプリではなく、WordPressのWEBサイトです。サファリなど通常のWEBブラウザではURLを表示するアドレスバーが表示されますが、ここにはアドレスバーはありません。ちょっとデザインを工夫すれば、まるでスマホのアプリのようにWEBサイトを構築することができます。
プッシュ通知も発行できるのでとっても便利です。
これは「PWA」という機能でGoogleも推しています。WordPressではプラグインもいくつか発表されているので実装してみました。
PWAをワードプレスで使う
iPhoneに表示された当社のホームページアイコン
![]()
iPhoneの一覧に当社のホームページアイコンがアプリのように並んでいます。ほんとに「アプリ」みたいですが、単なるWordPressのWEBサイトです。
PWA for WP&というプラグインを利用しました

利用したアプリは「PWA for WP&」
https://ja.wordpress.org/plugins/pwa-for-wp/
です。
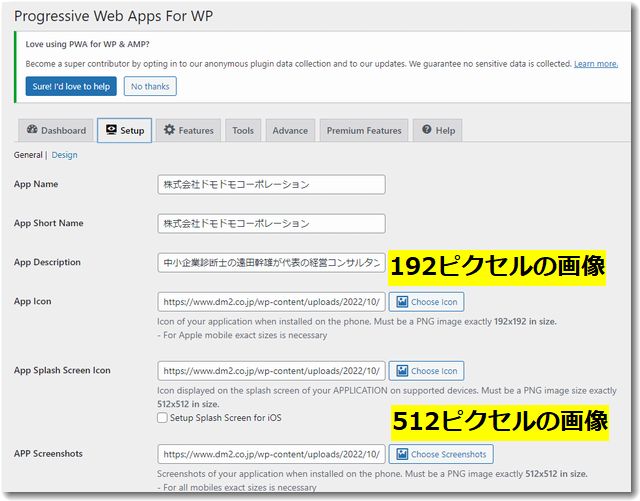
プラグインをインストールしたら、セットアップの画面で画像を2つ用意してアップロードすればOKです。

天地左右のサイズが正方形で、192ピクセル画像と512ピクセルの画像が2つ必要です。
画像の形式は「png」となっています。
注意事項はそれくらいです。
▼192ピクセルの画像

▼512ピクセルの画像

これを設定しました。
ちょっと画質が悪いのは、もともと192ピクセルのものしかなかったのを無理やり512ピクセルに拡大したからです。本来ならきちんと作成したほうがいいですね。
この画像は後からでも変更ができるので、とりあえず今回はこのまま設定しました。
iPhoneでホームページのアイコンをホームに置く方法
さて、今度は利用者側の立場での設定です。
そもそも、特定のホームページをホーム画面に置くという設定をしたことがないという人のほうが多いのではないかと思います。
iPhoneのサファリならホームページのアイコンを設定できます
iPhoneのホーム画面に見たいホームページのアイコンを設定する方法は以下のとおりです。
サファリの下部にある「↑」のボタンをタップして、上に引き上げると「ホーム画面に追加」というメニューが現れますのでタップします。

「ホーム画面に追加」をタップすると確認画面が表示されます。

「このWEBサイトにすばやくアクセスできるようにホーム画面にアイコンを追加します。」という解説が表示されていますね。
ここで「追加」をタップすればOKです。
普通のホームページとPWAを使った場合のアイコン比較
普通のホームページをホーム画面に追加した場合との比較をみてみましょう。

「蕎麦北陸」というアイコンは、普通のホームページ(WordPressで構築)を設定したものです。
隣にある「ドモドモコーポレーション」とは見た目がぜんぜん違いますね。
PWAを使うか使わないかでスマホに表示されるアイコンがまったく違うことが確認できました。
PWAを使うメリット
PWAを使うことにより、普通のホームページがスマホ用のアプリのように見えますが、ここで運営側からするとどんなメリットがあるのかを列挙しておきます。
・ホーム画面からアクセスできる
・アプリストアを利用する必要がない
・検索からの流入が期待できる
・開発・コストが削減できる
・プッシュ通知が使える
・通信量・データ容量が少なくて済む
・表示速度が早い
・オフラインでも閲覧できる
けっこういいことばかりですね。
そもそもPWAとは、「Progressive Web Apps」の略で、「プログレッシブ・ウェブ・アプリ」と読みます。
平たく言うと「ホームページを専用のスマホアプリのようにインストールする技術」です。WordPressのプラグインを使うことで実現できます。
専用のアプリは、App StoreかGoogle Playストアという専用のアプリストアからしかインストールできません。そのためアプリ用の開発が必須でした。
一方、PWAはアプリストアを介さずに直接WordPressで構築したホームページの内容を使います。スマホのホーム画面に並んでしまえば、他の専用アプリと同様にアプリのような感覚で使うことができます。
これからのPWAの発展に注目しましょう。
PWAの参考記事一覧
WordPress を PWA 化するプラグイン【 PWA for WP & AMP 】の設定方法
https://chiyo-blog.com/wordpress-pwa/
PWAとは?‐PWA for WordPressの使い方と設定・動作確認・アクセス解析の方法を解説
https://www.switchitmaker2.com/seo/pwa-for-wp/
【コピペでOK】WordPressをPWA対応させる方法(プラグインなし)
https://nullnull.dev/blog/pwa-for-wordpress
WordPressをとっても簡単にPWA化するプラグイン4選
https://yws.tokyo/pwa/
Progressive Web Apps (PWA) 学習者のメモ その1 (Service Worker)
https://qiita.com/TakeshiNickOsanai/items/8d012a128827c9db980d
PWAでプッシュ通知を実装してみる(1)準備と解説
https://32877.info/view/how-to-PWA-with-Push-Notification-01
プッシュ通知はサーバーが必要なので「Firebase」を利用
https://firebase.google.com/
などのページ以外にも参考にできるサイトは多数あります。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,882 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731



