 レンタルサーバーの表示を高速化する設定はちゃんとされていますか?
レンタルサーバーの表示を高速化する設定はちゃんとされていますか?
最近の企業や組織のホームページはワードプレスで構築されていることが多いですが、サーバーの設定を少し変更するだけで劇的に早くなることがあります。もしもホームページの表示速度が気になったら、サーバー設定を確認してみましょう。ここではエックスサーバーの例で高速化の設定を紹介します。なお、ここでいう高速化は単純にページ表示スピードの高速化だけでなく、帯域の拡大など安定して表示されることで平均表示速度が向上することも含みます。
レンタルサーバーの高速化
高速化はSEO効果もあります
ホームページの表示が高速化されるとSEO効果があるといわれています。

その理由には以下のようなことが挙げられます。
ユーザーエクスペリエンスの改善
高速なサイトはユーザーにとって快適です。ロード時間が短いほど、ユーザーがサイトに滞在しやすくなります。このような肯定的なユーザーエクスペリエンスは、検索エンジンにとって重要な指標です。
バウンス率の減少
ロード時間が長いと、ユーザーがすぐにサイトを離れることが多くなります(バウンス)。検索エンジンはバウンス率が高いと、コンテンツがユーザーにとって魅力的でないと判断する可能性があります。
検索エンジンのクロール効率
検索エンジンのクローラーは、限られたリソースを使ってインターネット上のページをクロールします。高速なページはクローラーが効率的にインデックスを作成できるため、SEOに有利です。
検索エンジンのランキング要因
Googleなどの検索エンジンはページ表示速度のよしあしを検索順位の決定のための情報として採用していることを公開しています。これはランキングアルゴリズムにページのロード速度を含めていることからも明確です。表示が高速なホームページは検索結果で優遇される傾向があります。
エックスサーバーのコントロールパネルで高速化設定する
エックスサーバーはもともと表示が高速であるということがよく知られています。特にワードプレスで構築されたホームページの高速化が顕著です。
しかし、せっかくの高速サーバーでも設定をきちんとしていないと高速化の恩恵が樹分に受けられません。高速化機能が最大限生かされているかについて確認しましょう。

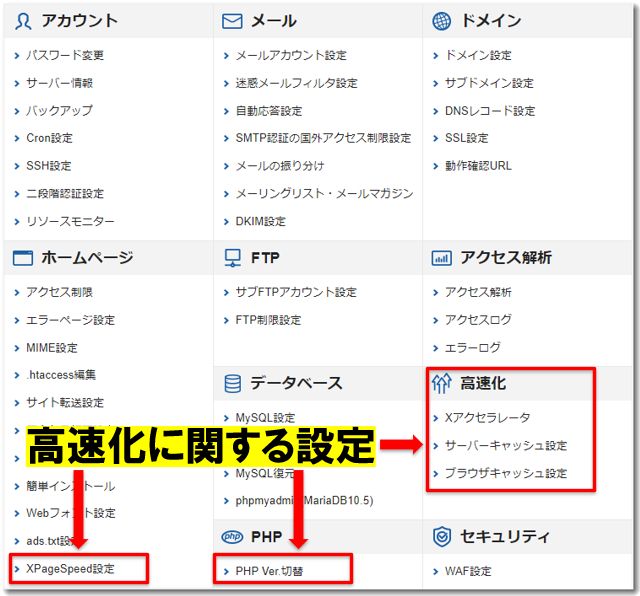
高速化に関する設定には以下の項目があります。
・高速化(Xアクセラレータ、サーバーキャッシュ設定、ブラウザキャッシュ設定など)
・XPageSpeed設定
・PHPver切り替え
の3つが代表的です。
以下、ひとつづつ確認していきましょう。
高速化(Xアクセラレータ、サーバーキャッシュ設定、ブラウザキャッシュ設定など)
エックスサーバーのコントロールパネルには「高速化」というメニューがあります。その高速化の中には、Xアクセラレータ、サーバーキャッシュ設定、ブラウザキャッシュ設定の3つの設定ができます。
ひとつづつ確認していきましょう。
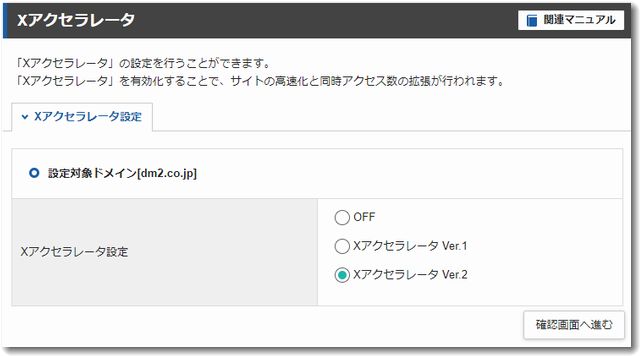
Xアクセラレータ

Xアクセラレターは有効化すると、サイトの高速化と同時アクセス数の拡張が行われます。Verが1と2と、2つありますが、ここではver2を選択しましょう。
Xアクセラレータ Ver.1
静的ファイルの高速化と同時アクセス数の拡張が行われます。
Xアクセラレータ Ver.2
「Ver.1」の特徴に加えて、PHPプログラムが高速化されます。
サーバーキャッシュ設定
サーバーキャッシュは常時「ON」にしておきましょう。

サーバーキャッシュとは、ウェブサーバーがページや画像などの静的リソースを一時的に保存しておく仕組みです。
これにより、同じコンテンツのリクエストがあった際に、毎回ソースから生成するのではなく、キャッシュから迅速に提供できます。これは特に動的なコンテンツを扱うWordPressサイトにおいて効果的です。
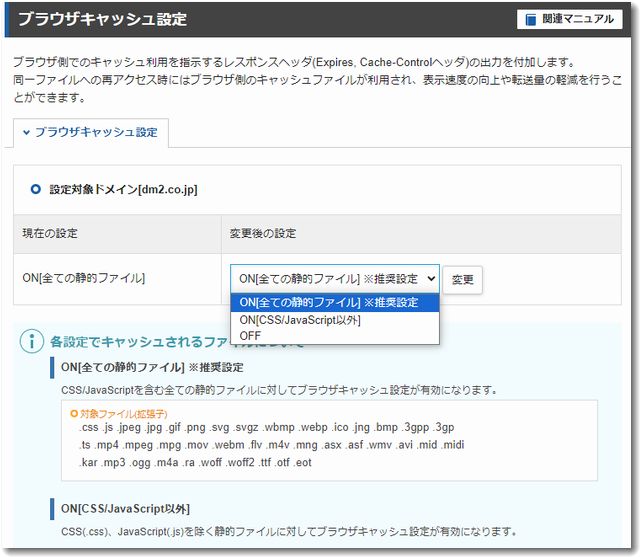
ブラウザキャッシュ設定
ブラウザキャッシュも常に「ON」にしておきましょう。

ブラウザキャッシュとは、ユーザーのコンピュータ上のブラウザがウェブサイトのリソースを保存することです。ユーザーがサイトを再訪問したときに、ダウンロード済みのコンテンツを再利用できるため、ロード時間が短縮され、サイトが高速に表示されます。
サーバーキャッシュもブラウザキャッシュも効果的に利用することで、サイトのパフォーマンスが大幅に向上し、表示の高速化が図られることからユーザー体験が改善されます。
XPageSpeed設定
XPageSpeed設定はエックスサーバー独自の高速化技術で、画像やCSSやJavaScriptの最適化を自動で行ってくれます。また、ユーザーにとってページ表示が早く見えるように画像やCSSの遅延読み込みも自動的に実施してくれます。

上記の6項目は、基本的にすべて「ON」にしておけば大丈夫です。
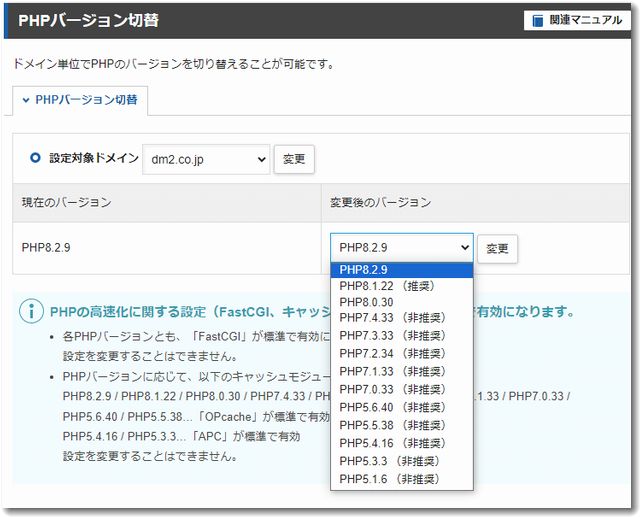
PHPver切り替え
PHPのバージョンは新しいほど、ワードプレスで構築したホームページの表示速度が高速化する傾向があります。
PHPは、WordPressを動かすための主要なプログラミング言語です。WordPressのコア、テーマ、プラグインはPHPで書かれており、サーバー上で実行されることでホームページのページを動的に生成します。ユーザーがWordPressサイトにアクセスすると、PHPコードがサーバー上で実行され、HTML、CSS、JavaScriptなどのクライアントサイドで動作するコードを生成してブラウザに送信します。これにより、ユーザーが見るページが表示されるわけです。
このようにPHPのバージョンは、WordPressのパフォーマンスとセキュリティに大きな影響を与えるため、常に最新を保つことが推奨されています。PHPのバージョンは新しいほど数値が大きくなっていき、現状の最新版は8.2.9です。
また、昨年まで多く使われていたPHP7.4は非推奨になっていますので注意が必要です。

PHP 7.4と比較して、PHP 8系にアップグレードすると、実行速度とリソースの効率が向上するため、かなりのパフォーマンスの改善が期待できます。
過去の比較事例を見ると
PHP 7.4→110.24リクエスト/秒
PHP 8.0→111.10リクエスト/秒
PHP 8.1→163.43リクエスト/秒
という結果があります。
つまりPHP 8.1はPHP 7.4よりも5割程度高速であるということです。
なお、リクエスト/秒(requests per second, RPS)という単位は、ウェブサーバーが1秒間に処理できるリクエストの数を示しており、この数値が大きいほど、サーバーの応答性能が良いことを意味します。高いRPS値はサーバーが多くのリクエストを迅速に処理できる能力を表し、ユーザーにとってのページの読み込み速度が速いことを示唆しています。
ワードプレス側の設定にも注意しましょう

ワードプレスにも、プラグインや利用しているテーマに「高速化設定」の機能があります。
ですが、エックスサーバーで高速化設定をしている場合には、ワードプレス側での高速化設定はあまり触らないほうが賢明です。
理由は、サーバーの高速化設定とワードプレスの高速化設定が喧嘩して不具合を起こす可能性があるからです。とくにワードプレスの高速化は「キャッシュ生成プラグイン」を利用するキャッシュによる高速化が多いのですが、これがよく不具合を起こします。

上記は高速化プラグインの利用体験記事です。
サーバー側でキャッシュでの高速化設定を行っている場合に、ワードプレスの内部側でもキャッシュを作成してしまうとキャッシュが複数存在することになり、表示に不具合を起こすことがあります。ワードプレスでページを更新したはずなのに、スマホでページを見ても変更されていないなどというケースはこの不具合の可能性があります。
エックスサーバーの高速化機能はすばらしいので、ワードプレス側ではとくになにもしないでも十分に早いです。高速化チューニングはサーバー側にまかせて、シンプルに運営したほうが楽ですしね。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,864 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731


