 ワードプレスの弱点は表示速度の遅さ。MT(ムーバブルタイプ)で生成した静的ページに比較するとどうしてもWEBの表示速度が遅くなる。表示を高速化するプラグインがいくつかあったので試してみた。評価が高かった「WP Super Cache」と「Quick Cache」の2つを試してみた。この高速表示プラグインの基本的な動作は、WEBサーバ上で動的生成するワードプレスのページをキャッシュ(記憶)し、次回からそのキャッシュを表示させることで、全体の表示時間を早くするというしくみである。設定によってはあまり高速化しないので微妙なチューニングが必要になる。
ワードプレスの弱点は表示速度の遅さ。MT(ムーバブルタイプ)で生成した静的ページに比較するとどうしてもWEBの表示速度が遅くなる。表示を高速化するプラグインがいくつかあったので試してみた。評価が高かった「WP Super Cache」と「Quick Cache」の2つを試してみた。この高速表示プラグインの基本的な動作は、WEBサーバ上で動的生成するワードプレスのページをキャッシュ(記憶)し、次回からそのキャッシュを表示させることで、全体の表示時間を早くするというしくみである。設定によってはあまり高速化しないので微妙なチューニングが必要になる。
キャッシュ作成プラグイン
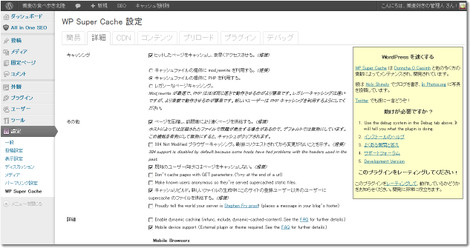
WP Super Cache
なお、この2つでは設定画面が日本語化されている「WP Super Cache」のほうがわかりやすい。以下の説明や表示速度データは「WP Super Cache」を試用したときのものである。
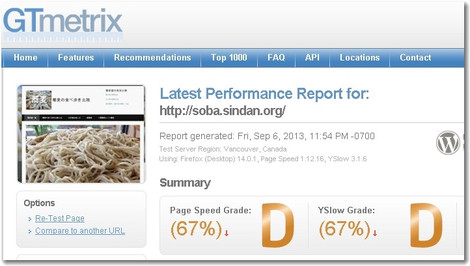
効果測定には「http://gtmetrix.com/」というWEB表示速度を評価するWEBサービスを使った。評価したのは「https://sindan.org/」で、ワードプレスで100ページ弱の小規模ブログである。トップページに多数の写真を配置しているため、表示が遅いのが難点な蕎麦の紹介サイト。なんとか表示速度を向上させたかった。
高速化プラグインなし
まずは、高速化プラグインを入れていない状態を測定した。
▼評価は「D」と表示が遅いことを表している。(ABCDEの順で評価されている)

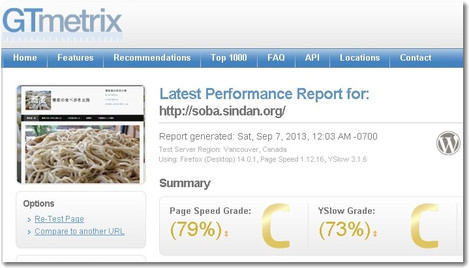
高速化プラグインあり
▼評価は「C」になり、少しだが表示速度が向上している。


高速化プラグインは少しだけ有効

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,853 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731



