![]() 当サイトは、スマホ用のメニューをカスタマイズして、上下2箇所に設置しました。このようなモバイル専用メニューのカスタマイズは無料のワードプレステーマでは難しいので、外部のデザイナーさんに外注依頼することが多いですが、コクーン(Cocoon)なら比較的簡単に自分でカスタマイズできます。
当サイトは、スマホ用のメニューをカスタマイズして、上下2箇所に設置しました。このようなモバイル専用メニューのカスタマイズは無料のワードプレステーマでは難しいので、外部のデザイナーさんに外注依頼することが多いですが、コクーン(Cocoon)なら比較的簡単に自分でカスタマイズできます。
今回はそのやり方について紹介します。
スマホ専用のモバイルメニュー
コクーン(Cocoon)でカスタマイズしました
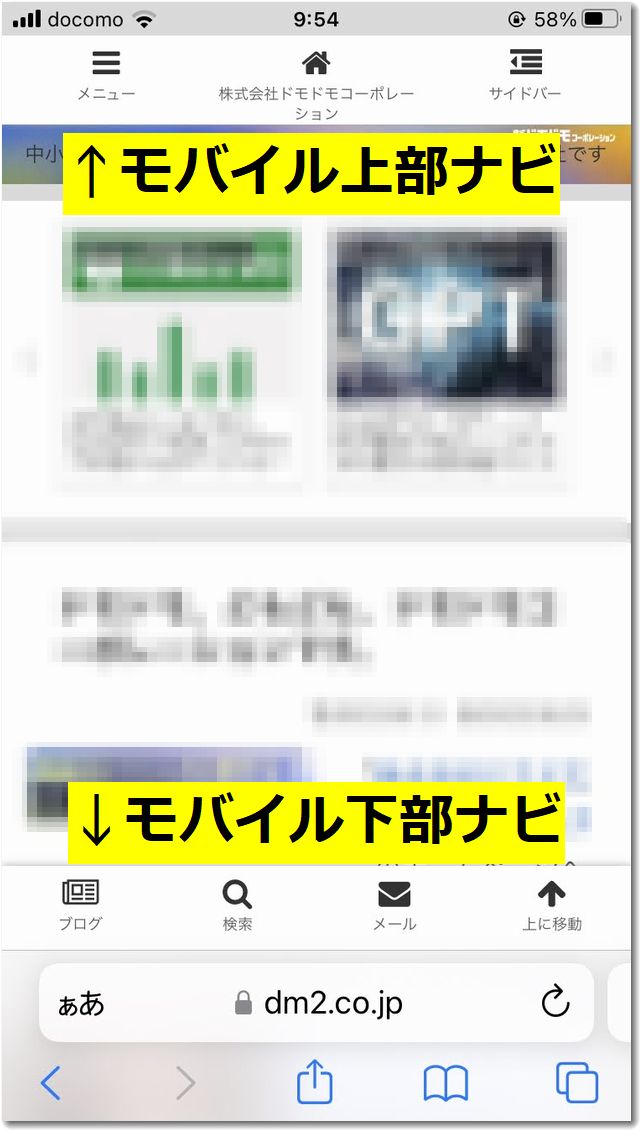
現状はこんな感じで表示されているはずです。(この画面はiPhoneSE2のサファリで表示しました)

スマホでは
・上部のモバイルメニューを表示
・下部のモバイルメニューを表示
・PCの右サイドバー内容はスマホで非表示
→上部メニューのサイドバーをタップすると表示
という仕様に変更しました。
このように上下2箇所のメニューに変更した理由は、複数の運用サイトでそのほうが転換率向上が図られたという情報を得てからです。
例えば、浜田紙業さんのモバイルメニューは上下でこのようになっています。
https://kaminotakuhaibin.com/

上部は、「メニュー」「公式通販サイト」「サイドバー」
下部は、「HOME」「電話」「問い合わせフォーム」「会社概要」
というように、目標としているページへのアイコンをわかりやすく表示することで、うまくそのページに誘導され、結果的に転換率が向上したようです。
モバイルメニューを上下に表示する方法
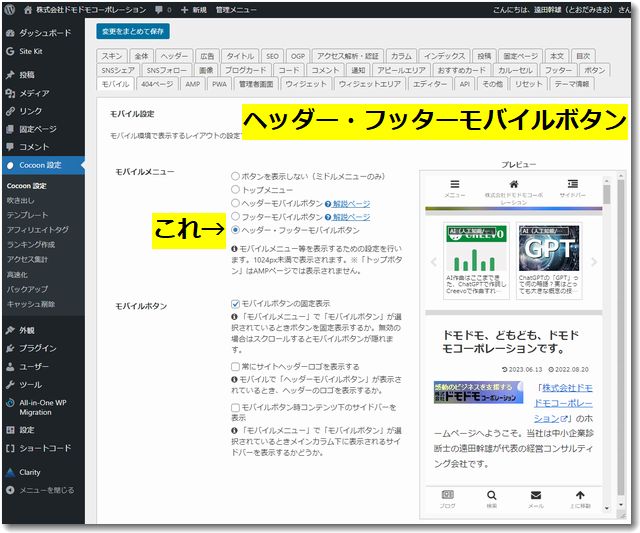
ワードプレスのダッシュボードから「Coccon設定」をクリックし、上部のメニュータブから「モバイル」を選びクリックすると設定画面になります。

モバイルメニューの選択肢(ラジオボタン)のなかで「ヘッダー・フッダーモバイルボタン」を選択して保存します。すると自動的にモバイルメニューが設定されます。
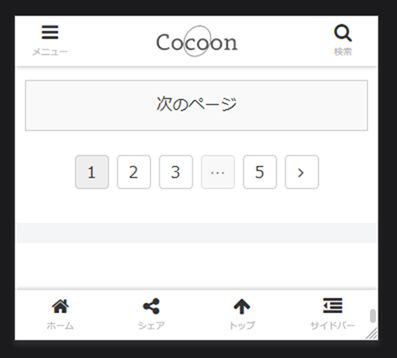
自動で表示されるモバイルメニューはこんな感じです。

※この画像はコクーンのオンラインマニュアルから引用しました。

この自動で表示されるモバイルメニューには少しクセがあります。例えば下部のモバイルメニューには「シェアボタン」がありますが、問い合わせに誘導するボタンや、電話を促すためのCallボタンなどがありません。
自分が思うとおりの表示でない場合は、モバイルメニューをカスタマイズします。
モバイルメニューのカスタマイズ方法
ワードプレスのダッシュボードで、外観→メニューから新しくメニューを作成します。
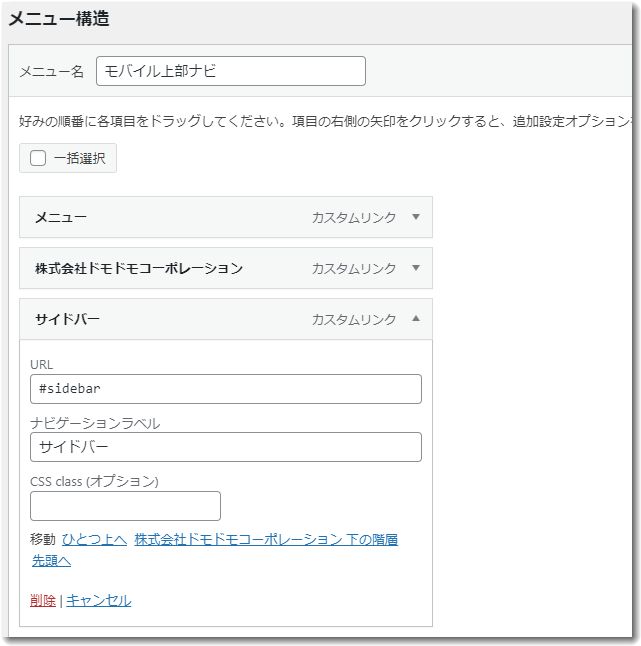
今回は、「モバイル上部ナビ」と「モバイル下部ナビ」という名称で、以下のように作成しました。
モバイル上部ナビ
▼モバイル上部ナビ

この「モバイル上部ナビ」の表示位置は「ヘッダーモバイルボタン」を選択してから保存します。
メニュー内容は「カスタムリンク」で作成します。中身は次のとおりです。
▼メニュー
URL #menu
ナビゲーションラベル メニュー
CSS class (オプション) ※空欄のまま
▼株式会社ドモドモコーポレーション
URL /?utm_content=mobilemenue
ナビゲーションラベル 株式会社ドモドモコーポレーション
CSS class (オプション) fa fa-home
▼サイドバー
URL #sidebar
ナビゲーションラベル サイドバー
CSS class (オプション) ※空欄のまま
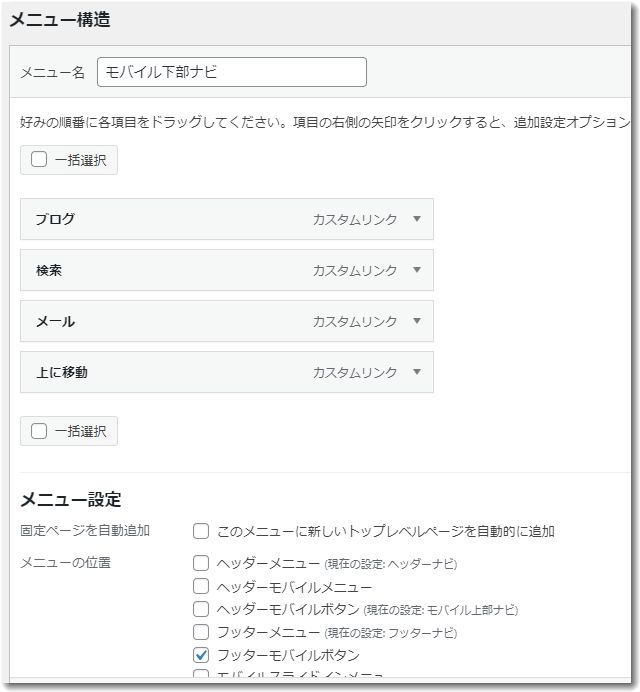
モバイル下部ナビ
▼モバイル下部ナビ

この「モバイル下部ナビ」の表示位置は「フッターモバイルボタン」を選択してから保存します。
メニュー内容は「カスタムリンク」で作成します。中身は次のとおりです。
▼ブログ
URL /tohdamikio/?utm_content=mobilemenue
ナビゲーションラベル ブログ
CSS class (オプション) fa fa-newspaper-o
▼検索
URL #search
ナビゲーションラベル 検索
CSS class (オプション) ※空欄のまま
▼メール
URL /formcontact/?utm_content=mobilemenue
ナビゲーションラベル メール
CSS class (オプション) fa fa-envelope
▼上に移動
URL #top
ナビゲーションラベル 上に移動
CSS class (オプション) ※空欄のまま
モバイルメニューカスタマイズの注意点
今回のモバイルメニューカスタマイズは、コクーン独自の仕様もありますので、他のデザインテーマを使っている場合はこのままだとうまく表示されない可能性があります。ご注意ください。
コクーンがオリジナルで提供しているアイコンとリンクURLは「#****」で表示できます。以下は、よく使いそうなアイコンです。
| URLコマンド | リンク文字列例 | ボタンの役割 |
|---|---|---|
| #menu | メニュー | グローバルメニューをスライドインで表示 ※ヘッダー・フッターモバイルボタンどちらかにひとつだけ設置を推奨 |
| #home | ホーム | フロントページへのリンクボタン |
| #top | 上に移動 | そのページのトップ(上)に移動する |
| #sidebar | サイドバー | サイドバー項目をスライドインで表示 |
| #search | 検索 | 検索フォームを表示 |
| #logo | サイト名 | 横幅広めのサイトロゴが表示されるボタンを表示 |
コクーンで用意されていないアイコンのマークは、アイコンフォント(FontAwesome4.7)を使いました。以下のサイトを参考にしてアイコンのコードを探し表示させています。
たくさんのアイコンがあります。例えばメールや電話関連など、よく使いそうなものだけでも以下のような種類のアイコンが用意されています。
fa fa-envelope \f0e0 メール 封筒 手紙 郵便
fa fa-envelope-o \f003 メール 封筒 手紙 郵便
fa fa-envelope-open \f2b6 メール 封筒 手紙 郵便
fa fa-envelope-open-o \f2b7 メール 封筒 手紙 郵便
fa fa-envelope-square \f199 メール 封筒 手紙 郵便 四角
fa fa-phone \f095 電話 受話器 テレフォン 連絡
fa fa-phone-square \f098 電話 受話器 テレフォン 連絡 四角
fa fa-institutioninstitution \f19c 建物 機関 施設
fa fa-newspaper-o \f1ea 新聞紙 ニュースペーパー ブログ
fa fa-shopping-basket \f291 ショッピングバスケット 買物カゴ
fa fa-shopping-cart \f07a ショッピングカート 買物 通販
詳しくは上記のサイトでご確認ください。
なお、CSS class (オプション)に記入するさいに「fa」と半角スペース「 」が必要です。例えば、「fa fa-home」は「fa」のあとに半角スペースがあってその後に「fa-home」と記述します。半角スペースがないとうまく表示されませんのでご注意ください。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,844 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731



