 ウェブブラウザ
ウェブブラウザ 上下に長いWEBページを画像で保存するならChromeのショートカットキー(Ctrl+Shift+I)が便利【クロームでスクリーンショット】
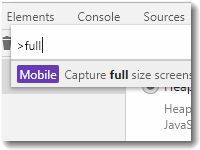
上下に長いWEBページを画像で保存するのに便利な方法があった。ブラウザがGoogleChrome(クローム)なら、標準の機能で使える。単なるスクリーンショットだと下部の部分が記録できないが、このやりかたなら画面に見えていない部分も画像として保存できるのがいい。クロームでスクリーンショットを取れる方法としてはもっとも手軽かもしれない。手順は以下のとおり。Ctrl+Shift+iCtrl+Shift+...