 ワードプレスで構築されたホームページの表示速度改善を図るために「WP Super Cache」というプラグインを設定しました。「WP Super Cache」はページのキャッシュを生成することでサイト表示を高速化させるという機能を持ったプラグインで、最近ではワードプレスの標準となっているようです。
ワードプレスで構築されたホームページの表示速度改善を図るために「WP Super Cache」というプラグインを設定しました。「WP Super Cache」はページのキャッシュを生成することでサイト表示を高速化させるという機能を持ったプラグインで、最近ではワードプレスの標準となっているようです。
当社管理サイトの「北陸の蕎麦食べ歩き」というブログの表示速度改善になるかどうか実験的に設置したのが先月で、約1ヶ月経過したので検証しました。
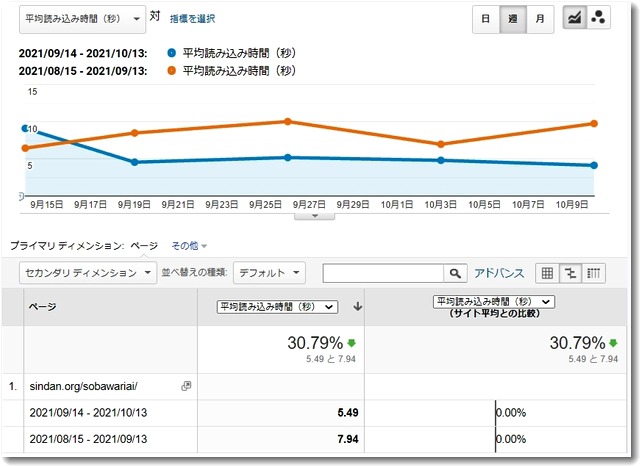
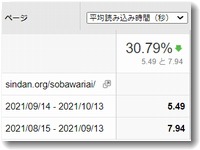
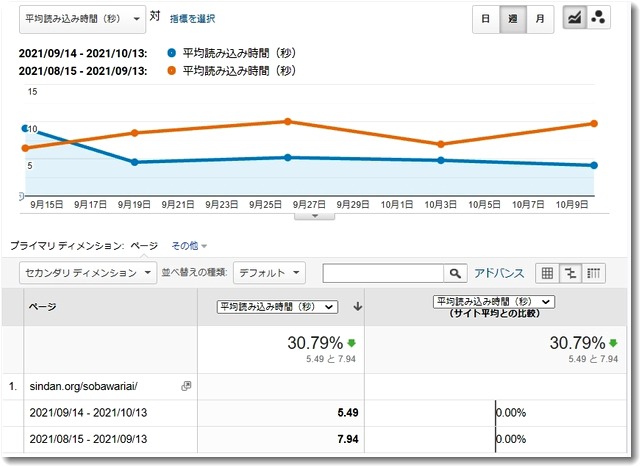
WP Super Cache導入前後でアナリティクスの平均読み込み時間を比較しました

アナリティクスの「平均読み込み時間」で比較すると、7.94秒→5.49秒と2.5秒の読み込み時間短縮ができています。
約30%の速度改善になりました。これは大きな効果ですね。
上記の該当ページは
https://sindan.org/sobawariai/
で、
比較した3週間に関しては3000以上のPVがありましたので、ある程度の信憑性は確保できていると思います。
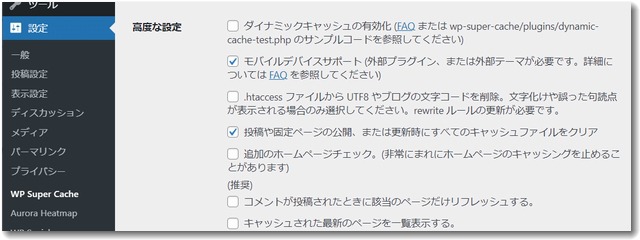
この「WP Super Cache」の設定はシンプルにしてあります。

上記の設定に関しては
2021年最新】WP Super Cacheの設定方法・使い方(不具合対処も紹介)
https://blog-bootcamp.jp/start/wordpress-wpsupercache/
を参考にしました。
「WP Super Cache」だけで30%の速度表示効果があるなら、まだ設定していないサイトはぜひとも設定したほうがいいですね。
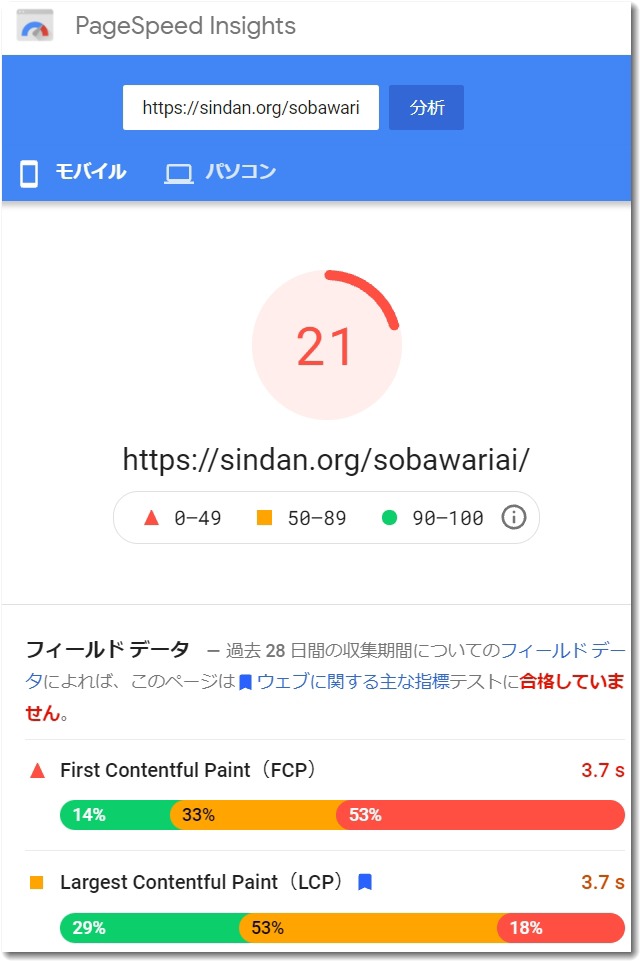
Googleの「PageSpeed Insights」でもチェックする
Googleの「PageSpeed Insights」
https://developers.google.com/speed/pagespeed/insights/
で調査すると、
モバイル21点なので、まだまだです。

まだまだ改善できるところがあるようです。
とりあえず、このページでは画像の遅延読み込み設定ができていなかったので、設定しました。
<img タグに「loading=”lazy”」を挿入します。
<img
↓
<img loading=”lazy”
上記のような変更になります。この挿入は10箇所でした。
このあと、ページを再読み込みし「WP Super Cache」のキャッシュを更新してから、もう一度速度測定をしました。
すると、21点が28点になりました。

蕎麦のサイトだけに「二八」とはご縁があります。
ぼちぼちと改善を続けていこうと思います。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,878 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731