当サイトの文字サイズを少し変更しました。見出し文字が大きいわりに本文文字が小さくて読みにくいという感想をお持ちの方がかなりいらっしゃいましたのでその対応です。
当サイトの文字サイズを少し変更しました。見出し文字が大きいわりに本文文字が小さくて読みにくいという感想をお持ちの方がかなりいらっしゃいましたのでその対応です。
タイトル文字は少し小さめにし、本文文字は少し大きめに変更しました。
ワードプレス(WordPress)で文字サイズ変更する場合は、使用するテーマによってやり方が異なります。ライトニング(Lightning)の場合は、ExUnitという専用プラグインに「CSSカスタマイズ」という設定項目がありますので、そこに追記すればOKです。この手法だと、テーマ本体のアップデートやカスタマイズに関係なく、設定を維持できるのがいいですね。
文字サイズをみなおす
本文の文字サイズはどれくらいが適切か
基本的な文字サイズは16px
もっとも多いのが本文の文字サイズ16pxだと思われます。これはブラウザが推奨している標準的な文字サイズが16pxだということが大きな理由になります。
文字サイズとは「フォントサイズ」のことで、数字が大きくなるほど文字のサイズも大きくなります。単位はpx で表します。
Googleが「文書で読みやすいフォント サイズが使用されていない (web.dev)」というページで推奨している文字サイズは「12px以上」と明記されています。ただし、実際にそのページでは「18px」で表示されています。
英文と日本語の違いもあるので一概に言い切るのは難しいですが、「Googleは18pxが最適である」というように考えているのかもしれません。
一般的に12pxから18pxの範囲内が本文の文字サイズとして適しています
フォントサイズのベストな設定は?可読性の高いWEBデザインのポイント
https://japan-design.jp/design/0052/
Webにおけるフォントサイズの基準は16pxなのか
https://zatta.link/web/standard-font-size-is-16px-or-not.html
上記2つの記事は参考になりました、ありがとうございます。
本文の文字サイズは16pxが標準ということですが、読むニーズやユーザー層にあわせて多少の増減はOKということですね。そして適正範囲は12px 〜18px ということがわかりました。
設定しなおした文字サイズは本文を18pxです
当サイトの文字サイズはこれまで16pxでした。それでも文字が読みにくいという方が一定程度いらっしゃるのは文字が中心の読み物(ブログ記事)が多いこともあるでしょう。
そこで、本文の文字サイズを「18px」としました。
これまでより、ちょっと文字が大きくなり、読みやすくなったのではないでしょうか。

また、見出しやタイトル文字のサイズは、本文文字サイズに合わせて見直しをかけます。どちらかというとこれまでは本文と見出しの文字サイズの差が大きく強調されていました。本文文字サイズと見出し文字やタイトル文字のサイズ差を「ジャンプ率」というようですが、これまではこのジャンプ率が高すぎるようでした。そこで少しジャンプ率を小さめにしました。
結果的に、以下の文字サイズにしました。
・h1の文字サイズは24px
・h3の文字サイズは22px
・h4の文字サイズは18px
・本文の文字サイズは18px
・グローバルメニューの文字サイズは14px
h4と本文の文字サイズが同じ18pxですが、見出しのh4は太字で背景色がついているので十分に見出しっぽくなっており、本文との差がわかると判断しました。
ワードプレス(WordPress)での文字サイズの変更方法
ワードプレスで文字サイズを変更する場合は、CSSの設定や操作が必要になります。
実際には利用する「テーマテンプレート」で設定してある文字サイズになるのですが、テーマによっては文字サイズを変更できる仕様になっているものがあります。
直接、CSSファイルを編集してしまうか、テーマの追加設定で文字サイズだけを設定するかのどちらかになります。
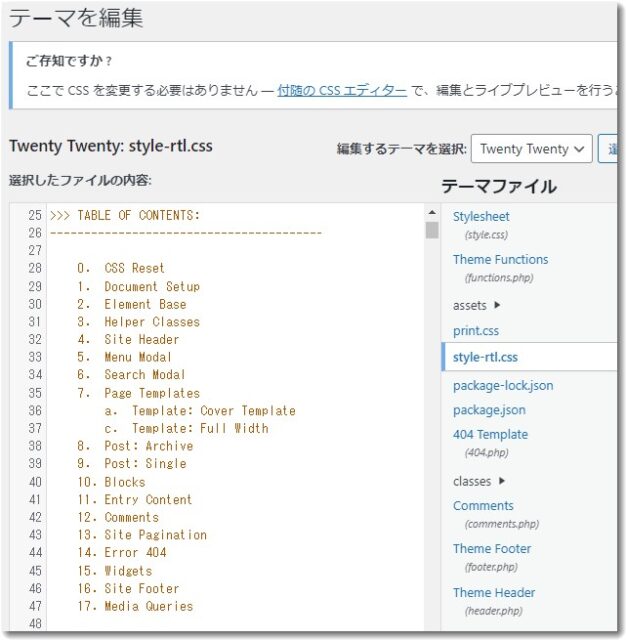
直接CSSファイルを編集する方法
ワードプレスで利用しているテーマのCSSを書き換えてしまう方法です。もっとも柔軟性が高く自由に設定が可能ですが、デザインを壊してしまう恐れもあります。専門的な知識がない場合はやらないほうがいいでしょう。
また、ワードプレスのアップデートなどでせっかく設定した内容が書き換えられてしまうことも起きやすいです。なので、私はまずこの方法を選びません。

上記は「TwentyTwenty」というテーマのCSS編集画面です。
設定はExUnitの「CSSカスタマイズ」に記述します
ライトニング(Lightning)を使っている場合は、左メニューの下のほうに「ExUnit」という項目があります。その「ExUnit」の下に「CSSカスタマイズ」という設定欄があります。

CSSカスタマイズの中身ですが最初はなにもありません。自由に追加すればいいです。
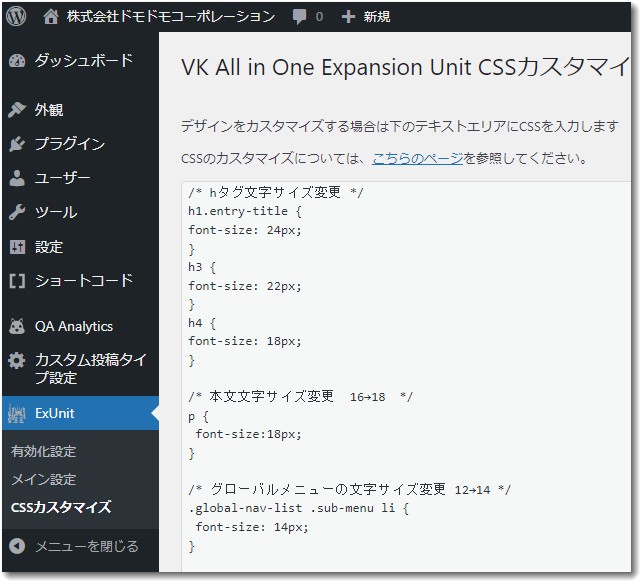
以下のように設定しました。

設定の内容
/* hタグ文字サイズ変更 */
h1.entry-title {
font-size: 24px;
}
h3 {
font-size: 22px;
}
h4 {
font-size: 18px;
}/* 本文文字サイズ変更 16→18 */
p {
font-size:18px;
}/* グローバルメニューの文字サイズ変更 12→14 */
.global-nav-list .sub-menu li {
font-size: 14px;
}
この設定内容は
・h1の文字サイズは24pxにする(元はたぶん32px)
・h3の文字サイズは22pxにする(元はたぶん28px)
・h4の文字サイズは18pxにする(元はたぶん22px)
・本文の文字サイズは18pxにする(元はたぶん16px)
・グローバルメニューの文字サイズは14pxにする(元はたぶん12px)
ということです。
これから簡単に設定変更もできそうなのでいいですね。ワードプレスやテーマのアップデートがあってもここで設定した内容は維持されます。
当面はこの設定で運用することにします。
引き続きサイト内の整備を進めます
Lightningのコピーライトを自社名に変更
このLightningというテーマは便利なので今後も使い続けるつもりです。
有料版もありますが、そこまでの機能を要求していませんし、サブスク契約で毎年更新料金が必要なので購入はしませんでした。
代わりといってはなんですが、コピーライト表示だけを変更するための追加機能だけ購入しました。1650円(消費税込み)です。
この機能で、Lightningのコピーライトを自社名に変更できます。
Lightning Copyright Customizer
https://vws.vektor-inc.co.jp/product/lightning-copyright-customizer

指示に従って指定ファイルをダウンロードし、そのzipファイルを新規のプラグインとしてアップロードし有効化するだけでOKでした。
その処理だけで、最下部のコピーライト表示が
Copyright © 株式会社ドモドモコーポレーション All Rights Reserved.
に変更されていました。
これまで表示されていた
Powered by WordPress with Lightning Theme & VK All in One Expansion Unit by Vektor,Inc. technology.
の表示が消えてすっきりしました。
ファビコンの整備
ファビコン(favicon.ico)も整備しました。Lightningの機能でサイトロゴ的にファビコンは表示されていましたが、該当ファイルが作成されていませんでした。
そこで、
favicon.ico
apple-touch-icon.png
の2つのファイルをあらためて作成しアップロードしておきました。
![]()
こんな感じの画像です。
ヘッダ以内のタグは
<link rel=”shortcut icon” href=”/favicon.ico” />
<link rel=”apple-touch-icon” href=”/apple-touch-icon.png” />
を追記しておきました。
著者情報の部分がスマホだとセンター合わせになっているのを左寄せに変更
当サイトの著者情報は「Simple Author Box」というプラグインで管理しています。よくできたプラグインなのですが、ひとつだけ気になることがありました。それは、パソコンで閲覧したときは左寄せなのに、スマホで閲覧したときはセンター合わせになることです。
この解決方法がわかりました。
WordPressの著者情報「Simple Author Box」をスマホ表示で文字を左寄せする際はCSSの設定が必要です!
https://kaminotakuhaibin.com/archives/12971
にて紹介されている内容を参考にカスタマイズしました。
@media screen and (max-width: 480px)
{.saboxplugin-wrap .saboxplugin-desc {text-align: start
!important;”}}
この記述をCSSカスタマイズ追加することで、スマホで見たときも左寄せにすることができました。
情報提供ありがとうございます>浜田紙業さん
テーマをコクーンに変更しました(本文文字サイズは初期設定で18でした)
当サイトのテーマをlightningからコクーン(Cocoon)に変更しました。変更したのは2023年2月3日です。
当サイトのデザインテーマをコクーン(Cocoon)に変更しましたhttps://www.dm2.co.jp/blog/18067
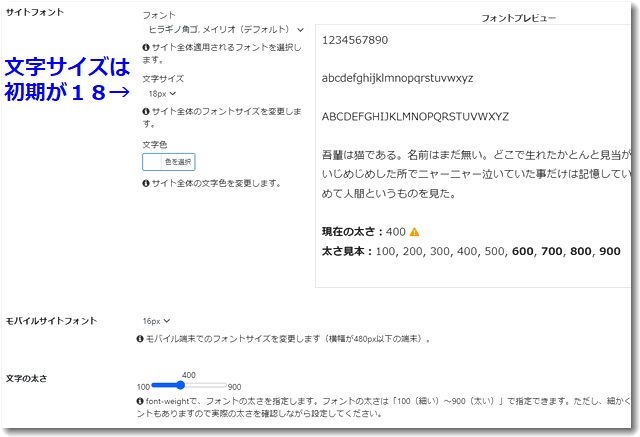
コクーンは本文の文字サイズを自由に変更できる機能がついていて設定もわかりやすいです。しかも初期設定が文字サイズ18になっていました。

ということで、本文の文字サイズを18にする場合、ワードプレスのコクーンというテーマを選ぶだけで実現できてしまいます。
また、文字サイズを18ではなく16にしたい場合でも変更の設定が容易です。コクーンはすばらしいですね。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,856 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731